ಠ_ಠ
偷偷說
包刮任何地方想加噗寶,特別造型的河道量身訂做噗寶也ok,或者有什麼想做的特別效果(指上的效果之類的)

dwarf6288: 請問是每一個一般噗都要嗎?
下面有幾種選項可以選:
1.所有的噗都要
2.除了置頂噗以外都要
3.只有河道主人的噗才要
4.其他(可以說說你想要怎麼分類噗)
下面有幾種選項可以選:
1.所有的噗都要
2.除了置頂噗以外都要
3.只有河道主人的噗才要
4.其他(可以說說你想要怎麼分類噗)
ಠ_ಠ: 想要的部份是2,不過也好奇,如果是想要2+3的組合技但是河道主人跟一般噗的圖不一樣這點可不可以做到呢?
dwarf6288:  可以喔
可以喔
ಠ_ಠ:  太酷啦,想要這方面的但好像還沒有人研發出來
太酷啦,想要這方面的但好像還沒有人研發出來
編輯了一下,在噗貼裡補上使用的注意事項了
因為小工具真的很實用再加上許願了語法,所以忍不住就砸了希望噗主不要介意!打碼那個我覺得大家都必須要存  !太好用咧!!!!!誠心推薦!!!
!太好用咧!!!!!誠心推薦!!!
dwarf6288: 可以喔 
編輯上面噗貼了
你是神……
您好!
想問上面的打碼小工具有辦法把圖片(頭貼、背景那些)取代嗎!
想問上面的打碼小工具有辦法把圖片(頭貼、背景那些)取代嗎!
tako5229:  可以的我去更新一下
可以的我去更新一下
tako5229:  更好囉
更好囉
救命噗主你真的好厲害 


謝謝您!
謝謝您!
tako5229:  有幫上忙就好,讚讚
有幫上忙就好,讚讚
有沒有方法把偷偷說的名字置換成小圖片
這樣比較不會容易混淆
這樣比較不會容易混淆
puff9164: 是指打碼小工具還是要用的css的部分(混淆
/*偷偷說噗首名字置換成小圖片*/ (Plurk Paste)
不確定是不是這個意思,總之先做起來了
不確定是不是這個意思,總之先做起來了
因為偷偷說裏面一串有很多不同的名字
英文看起來會很混亂
如果可以變成每個ID都是不一樣的頭像會比較方便這樣(不知道有沒有傳達到
英文看起來會很混亂
如果可以變成每個ID都是不一樣的頭像會比較方便這樣(不知道有沒有傳達到
puff9164: 每個ID不同頭像可以靠css辦到,但偷偷說裡就沒辦法囉
不過偷偷說裡的話可以靠書籤小工具辦到 如果這樣的書籤小工具你有需要的話我明天寫個,今天已經離開電腦了
如果這樣的書籤小工具你有需要的話我明天寫個,今天已經離開電腦了
不過偷偷說裡的話可以靠書籤小工具辦到
噗主好厲害!!  謝謝噗主
謝謝噗主 
ಠ_ಠ: 謝謝你 老花眼旅人很感謝你 
抱歉,我不太懂關於把這個做成書籤點一下就可以取得自己的UID了這句話要怎麼操作?
dwarf6288: !!!原來是這樣!嗚嗚嗚謝謝你的解惑 
我碼住的地方就是你的UID,複製那串數字之後直接取代各個小工具裡面可能會有的data-uid="99999"就可以囉,不過不要連""都取代,只要數字取代數字就可以了
dwarf6288: 好的好的! 
pea9843: 加書籤的時候記得不要連噗主在裡面的備註都加,只要中間那一行就好了,其餘小工具都一樣,不然會失效的
dwarf6288: 有的,已經成功了!不過我拿到的數字好微妙 
pea9843: 有成功就好XDDDD
噗主不好意思這邊擅自解答僭越了!!
噗主不好意思這邊擅自解答僭越了!!
謝謝噗主也謝謝樓上的矮人6288! 
謝旅人幫解答
不知道有沒有人有偷偷說可能出現的名字列表?
名字是隨機的,同一則偷偷說有機率出現完全相同的暱稱,所以這部分應該比較難了。
pea9843:  好吧那感覺只能現在這樣了,只是單純英文單字跟圖案對不上而已,應該不影響使用
好吧那感覺只能現在這樣了,只是單純英文單字跟圖案對不上而已,應該不影響使用
過了一天又來打擾噗主,想問噗主如果想在自介區放噗寶的話,不知道可不可以><?
如果你的佈景不是原本預設的樣式,噗寶會被擋住或卡到其他裝飾的話可以截圖讓我看一下你的自介區,記得要用打碼工具或自行用繪圖軟體打碼喔
謝謝噗主!我的剛好就是預設的佈景 
想問噗主//
這樣自介的小噗寶大概要設定多大
這樣自介的小噗寶大概要設定多大
sun8633: 表符大小比較適合,圖片上去他會自動是圖片本身的大小,如果有需要調大小的話用這個版本:/*讓自介小噗寶位置是以自介的邊界來算*/ (Plurk Paste)
了解噗主的意思,等您XD
編輯了
謝謝噗主 
又編輯了,把裡面預填的數值改掉而已 
想問問能不能在留言處區分自己跟別人的顏色?像是字體顏色或是間隔的背景顏色這樣。
pea9843: 需要分的是該噗噗主,還是所有噗不管是不是自己發的都要區分出自己?
想問置頂噗的噗寶可以設定成常駐嗎?我現在用的只有展開噗文的時候才會出現 
ham1243: 可以喔,你現在的置頂噗寶可以給我看看嗎
*的css
pea9843: 如果是後者你可以試試這個:.list .plurk[data-uid="你的UID"] .plurk_cnt { background:#faa; }
晚點回,先來去買菜
好的,我晚點試試!
不行欸?
pea9843: 抱歉我回家再試試看,直接手機打沒得測試可能有錯字什麼的 
pea9843: 先問問,你的留言回應區有設定任何樣式嗎
原來如此,我土法煉鋼用了好多方法都搞不定 
謝謝噗主
謝謝噗主
pea9843:  抱歉我錯,自己的留言最多只能從名字的部分分辨,要更多樣式(例如整個留言的背景)就要用書籤小工具了
抱歉我錯,自己的留言最多只能從名字的部分分辨,要更多樣式(例如整個留言的背景)就要用書籤小工具了
ham1243:  不會,感謝發問
不會,感謝發問
成功了!不過可以改成是回應內容那邊有底色嗎?
tako5229: 漏看了,我先去搬電腦(跑
pea9843: 直接改底色不行(層級不對),我試試暴力設定(?)等我一下
好的,如果不行的話我去改改顏色就好~
tako5229: 這個好棒!如果可以的話我也想用 
可以了,謝謝!現在陷入挑顏色的地獄
pea9843:  加油!
加油!我預設一律選粉紅
選、選擇障礙患者脫離苦海……(趴地)
我要來試試我下面那個了!
下面那個換了id還是用不了 
已確定不是有衝突
已確定不是有衝突
用這個試試看,記得上面兩個都要刪掉
欸?可是我成功了?
🍒 tako5229: 你的回應有加任何其他樣式嗎
ham1243: 是人狼小夥伴呢
突然才發現辨識工具的一個小問題,更新成第四版
偷偷說ID分辨小工具版本4
偷偷說ID分辨小工具版本4
現在新的回應也會自動跳辨識小圖案了
🍶 pea9843: chrome://settings/content/javascript
可以到這邊檢查是不是封鎖js了
可以到這邊檢查是不是封鎖js了
可能跟我前面的哪個工具衝突了吧?沒關係,反正我也只是想試試而已,並不是真打算要用這個工具~
pea9843:  歐給豪
歐給豪
現在有了!
剛剛把UID外的引號消掉了難怪沒有
謝謝噗主!
剛剛把UID外的引號消掉了難怪沒有
謝謝噗主!
🍒 tako5229:  太好了
太好了
再試了一次
我的帳號好像有其他語法衝突到了
但用原本上面那位噗主那個不會
不知道這兩個圖片放的地方有沒有不同?
我的帳號好像有其他語法衝突到了
但用原本上面那位噗主那個不會
不知道這兩個圖片放的地方有沒有不同?
tako5229: 有不同喔,原本的噗主做的是在回應的背景裡,但要顯示是自己而不是該噗噗主的話其實是用名字多長一塊出來然後移動到那個位置去的(假背景)
你的回應裡(包括名字、內文、回應的背景之類的)有設定任何的樣式嗎?
你的回應裡(包括名字、內文、回應的背景之類的)有設定任何的樣式嗎?
有的! 
謝謝噗主解惑
謝謝噗主解惑
tako5229:  你可以把你的跟回應有關的樣式都貼上來,我幫你看看是甚麼衝突了&該怎麼修改
你可以把你的跟回應有關的樣式都貼上來,我幫你看看是甚麼衝突了&該怎麼修改
/噗內暱稱上移/
#form_holder .plurk_cnt .td_qual {
position: absolute;
}
#form_holder .plurk_cnt .text_holder {
margin-top: 1.5em;
padding-left: 0.7em;
}
有衝突的是這條(剛剛另一個沒問題)
#form_holder .plurk_cnt .td_qual {
position: absolute;
}
#form_holder .plurk_cnt .text_holder {
margin-top: 1.5em;
padding-left: 0.7em;
}
有衝突的是這條(剛剛另一個沒問題)
麻煩噗主了!
/噗內暱稱上移/
#form_holder .plurk_cnt .td_qual, #form_holder .plurk_cnt .td_cnt { display:block; }
#form_holder .plurk_cnt .td_cnt { padding-left:5px; }
#form_holder .plurk_cnt .td_qual, #form_holder .plurk_cnt .td_cnt { display:block; }
#form_holder .plurk_cnt .td_cnt { padding-left:5px; }
換成這兩行就行了
現在可以了,謝謝噗主!
tako5229: 
目前正在使用只有偷偷說紅框、其餘噗文黑框的樣式,但他只改了噗首沒改回應區,想知道要如何讓展開後的回應區邊框也變色!

想保留其他噗文的展開前+展開後皆有黑框,同時讓偷偷說噗文展開前+展開後都是紅框,不知道可不可以做到
想保留其他噗文的展開前+展開後皆有黑框,同時讓偷偷說噗文展開前+展開後都是紅框,不知道可不可以做到
fly5757: 這個部分直接設定沒辦法辦到,但有暴力設定法(一樣只需要css)、書籤工具(每次開啟噗浪時要按一下書籤),兩種方法可以辦到
*兩種擇一
抱歉剛才好暴走,做好了噗串外框線分辨偷偷說
只需要設定最底下兩種顏色就可以分辨了
成功了!謝謝噗主 
fly5757:  太好了
太好了
噗主~想問有辦法隱藏噗首的轉噗鈕嗎...常常不小心按到,就算取消了還是會留在朋友的河道上 
sun8633: 這個用PlurkCSSGenerator 就可以做到喔 
python8444: 好的!!!我去研究一下,感謝旅人 
python8444: 謝旅人幫答 
sun8633:  用上面的工具嘗試過還是沒辦法的話可以再到這邊問問看,有可能是之前的語法衝突,也有可能是上面工具沒有包含,這邊能幫忙的都可以試著寫寫看
用上面的工具嘗試過還是沒辦法的話可以再到這邊問問看,有可能是之前的語法衝突,也有可能是上面工具沒有包含,這邊能幫忙的都可以試著寫寫看
你好!這裡嘗試了用UID那個可是總是沒有跳出你那個訊息不知道是為甚麼 
cherry4546: 請問是什麼都沒有出現嗎,各個瀏覽器使用書籤小工具的方法跟設定可能會不一樣
可以試著搜尋看看:javascript書籤 瀏覽器名稱
這邊只知道chrome跟firefox的,請問旅人的瀏覽器是?
可以試著搜尋看看:javascript書籤 瀏覽器名稱
這邊只知道chrome跟firefox的,請問旅人的瀏覽器是?
就是按照上面講的方法設書籤的,但是點書籤的時候卻看不到那個對話框 
噢忘記說,我的瀏覽器是chrome
cherry4546: 關於書籤不會執行的部分可能跟權限有關,這個我就不清楚怎麼解決了 
已知可能會影響js書籤的可能:瀏覽器設定擋js、部分擋廣告或擋追蹤的插件(可能因為是js讀uid)
已知可能會影響js書籤的可能:瀏覽器設定擋js、部分擋廣告或擋追蹤的插件(可能因為是js讀uid)
如果有需要找uid但書籤開不起來的話,可以給我你的河道我直接去用另一個方法幫你抓uid給你
好的我看一下是不是上面那些原因,如果不是我再給你我的河道,謝謝噗主 
cherry4546:  沒問題,希望能幫上忙
沒問題,希望能幫上忙
你好!這裡剛剛確認過是沒有擋JS的QQ
那我請問我是用噗幣給你河道,UID再返幣給我嗎......!
那我請問我是用噗幣給你河道,UID再返幣給我嗎......!
cherry4546:  沒錯
沒錯
cherry4546:  傳送給你囉,幫忙刪除留言了
傳送給你囉,幫忙刪除留言了
horse6528:  原來還有這個方法,大感謝
原來還有這個方法,大感謝
想問一下如果想河道用的游標和噗文內的游標不同要怎麼設定!
謝謝噗主!
謝謝噗主!
原來噗浪可以設游標的元素有這麼多! 
謝謝噗主!
謝謝噗主!
tako5229:  幫上忙太好了
幫上忙太好了
但這上面可能還有漏掉,之後有發現漏了哪裡游標沒設到也可以在來說一聲
但這上面可能還有漏掉,之後有發現漏了哪裡游標沒設到也可以在來說一聲
那想問一下在表符上可以設嗎 
tako5229: 可以的,用這個
span .emoticon_my { cursor:url(圖片網址), auto; }
span .emoticon_my { cursor:url(圖片網址), auto; }
感謝噗主! 
剛剛用了噗主上面設游標的那個css
也想問問所有訊息那邊跟發噗鈕可以設嗎?
另外也好奇這些要到哪裏去看!
也想問問所有訊息那邊跟發噗鈕可以設嗎?
另外也好奇這些要到哪裏去看!
loquat3592: 兩個地方都可以,去哪裡看的話我另外發一篇好了 
所有訊息:#filter_tab a
發噗鈕:.submit_img
所有訊息:#filter_tab a
發噗鈕:.submit_img
謝謝噗主教學!很有用!
puma615:  可以的
可以的
! 謝謝噗主>< 到家再 try try 看
哇啊成功了!!! 感謝噗主QQ
puma615:  恭喜!
恭喜!
如果不需要把自己的噗跟偷偷說分開的話可以把下面兩種刪除
ಠ_ಠ: 啊被吃噗了 謝謝噗主 
puma615:  恭喜,寫這些很好玩&你的樣式好可愛
恭喜,寫這些很好玩&你的樣式好可愛
ham1243:  有幫上忙就太好了
有幫上忙就太好了
謝謝噗主! 
想不到竟然是因為前面的問題
top_bar前面那排好複雜
想不到竟然是因為前面的問題
top_bar前面那排好複雜
總之先弄了這個更多選項的列表移去右邊
puma615: 原本是點(click)箭頭出現menu,想改成滑鼠移上(hover)留言就出現menu的意思嗎?
是的話這個部分沒辦法喔,因為menu是程式控制的,在點擊箭頭之前menu不存在
是的話這個部分沒辦法喔,因為menu是程式控制的,在點擊箭頭之前menu不存在
如果只是要讓a.pif-delete單獨脫離ul拉到外面的話是可以的,但出現一樣是點箭頭出現
嗯沒錯!
原來有程式寫死,那就沒辦法了
因為主目的是想省去 click 這一個步驟(肌腱炎常駐的人想省力)
所以就,不把 a.pif-delete 拖出來也沒關係了,再次謝謝噗主解說…!
原來有程式寫死,那就沒辦法了
因為主目的是想省去 click 這一個步驟(肌腱炎常駐的人想省力)
所以就,不把 a.pif-delete 拖出來也沒關係了,再次謝謝噗主解說…!
puma615: css 做不到,需要動js 才行
puma615: menu改hover 用這個書籤就可以改成hover了,但可能不那麼實用,因為每次開啟噗浪還是要點一下書籤,如果搭配tampermonkey(Chrome的插件)自動執行的話就比較方便了
ಠ_ಠ: 那個popup menu是js程式即時創建出來(dynamic),不是長存在html內
所以hover 不是直接的方法(?
所以hover 不是直接的方法(?
ant6916:  對我知道,所以我是用js(書籤工具)解決的,這噗除了css以外也有做書籤,詳情請看噗首連結那噗(?)
對我知道,所以我是用js(書籤工具)解決的,這噗除了css以外也有做書籤,詳情請看噗首連結那噗(?)
關於為什麼不能用css寫hover達到的部份這噗上面也有解釋囉 
剛跟猴子打架完裝上去了,好好用好方便!💕
猴子有在用,可是怎麼把JS放上去反而完全不知道,擊敗 
puma615: 要拔掉"javascript:"這部份哦~
正確是由if(){ 開始~ }結束
正確是由if(){ 開始~ }結束
ant6916: 他是套在裡面所以應該沒差XDDD步驟簡化讓看不懂的人也比較好操作,雖然我們看了可能會強迫症發作(?
窩哦! 原來可以 這樣好乾淨! 謝謝XDD
哇,謝謝puma和噗主!這下子會用猴子了,回家來去摸摸看!
嗨嗨,我又來了!不知道還能不能問…?就是關於河道下方自介欄左邊的統計欄,這個的右上角能放噗寶嗎?可以的話想連朋友和粉絲的也一起~也希望是跟自介小噗寶一樣能調整大小的!先謝謝了!
以及想問問,如果河道左邊已經有設噗寶了,右邊有辦法再設一隻噗寶嗎?
pea9843: 感覺你設很多噗寶,這邊有個比較複雜的語法可以讓你更整齊的擺上更多噗寶,如果有需要的話歡迎給帳號讓我私噗過去給你語法&自製的方法
哇喔!好呀~那你有噗幣嗎?有的話我投幣,你再返幣就好!
pea9843:  有的,返幣ok,只是現在要先跑去吃晚餐,返幣之後可能要等一下才能給
有的,返幣ok,只是現在要先跑去吃晚餐,返幣之後可能要等一下才能給
沒關係的,那這邊先給了!慢慢吃~
您好,詢問噗主這邊用了多重噗寶的語法,可是第一隻卻沒有跑出來,想問是什麼原因 
dove6881: 最有可能是舊的噗寶語法沒有刪乾淨喔,或者位置設定錯誤跑到畫面外面去了,舊的語法會把img這個元素隱藏,跟多重的這個會衝突
成功了!謝謝噗主
dove6881:  恭喜
恭喜
想問噗主有辦法以噗首的表符/關鍵字作為選擇器的目標嗎?
(只選有某個表符的噗之類的)
(只選有某個表符的噗之類的)
tako5229:  往上選的部分css是寫不出來的,但如果是要模擬某種效果可以硬寫(像是之前的自己的回應加底色的部分),你可以先說說看你想達到的效果
往上選的部分css是寫不出來的,但如果是要模擬某種效果可以硬寫(像是之前的自己的回應加底色的部分),你可以先說說看你想達到的效果
是想要上面的右上像素那樣!
想要不同的關鍵字會顯示不同的像素
想要不同的關鍵字會顯示不同的像素
tako5229: 關鍵字的話沒辦法,但表符的話可以喔 
好奇語法! 
感謝噗主! 
另外想問如果上面原本的右上像素想要在那些有設的噗不顯示的語法要怎麼修改?
另外想問如果上面原本的右上像素想要在那些有設的噗不顯示的語法要怎麼修改?
tako5229: 已修改,重整重新複製噗貼內容應該就可以了,或者你可以手動把:before改成~br
關鍵字的話需要用上JS@@
可以使用了 
感謝!
感謝!
tako5229:  恭喜!
恭喜!
ant6916:  這個應該是沒辦法,因為用JS書籤的話會只有自己能看到,別人到你的河道會沒有效果喔(除非對方也有用同樣的書籤
這個應該是沒辦法,因為用JS書籤的話會只有自己能看到,別人到你的河道會沒有效果喔(除非對方也有用同樣的書籤
不好意思,想請問噗內的loding(一個跳上跳下的P)可以用語法改成別的圖案嗎?
謝謝噗主!
謝謝噗主!
ಠ_ಠ: 改好了!!謝謝噗主 
哇,這個感覺不錯,晚點也來改~
想再請問一下,點開圖片之後所有設定都會消失是正常的嗎><(游標跟載入圖都變回預設)謝謝
mussel8475:  黑背景的情況(點開圖片、點開噗串連結)的情況都算是另外重寫喔
黑背景的情況(點開圖片、點開噗串連結)的情況都算是另外重寫喔
ಠ_ಠ: 原來如此,那有辦法改嗎 
ಠ_ಠ: 有了!!謝謝噗主!!您是語法大師 
mussel8475:  有幫上忙就好
有幫上忙就好
._lch_ ~ .pop-window .plurk span .emoticon_my,
發現噗主少寫一行表符的,我自己拿其他拼湊出來了XD
幫您補上
發現噗主少寫一行表符的,我自己拿其他拼湊出來了XD
幫您補上
mussel8475:  ok謝謝你XDD我明天去電腦再補到噗貼裡,mussel學好快喔好厲害
ok謝謝你XDD我明天去電腦再補到噗貼裡,mussel學好快喔好厲害
ಠ_ಠ: 之前有稍微學過寫遊戲的程式(Unity),不知道有沒有關係wwww
覺得噗浪的語法只要知道每個單字的含意是什麼就可以東拼西湊起來
覺得噗浪的語法只要知道每個單字的含意是什麼就可以東拼西湊起來
libra1425:  混搭太多版本了,還是你詳細一點告訴我你想要做成怎麼樣的?
混搭太多版本了,還是你詳細一點告訴我你想要做成怎麼樣的?
哇!!這樣就可以了謝謝噗主解決了我存在好久的疑惑...!! 
想問噗首小圖遮擋可以改成點開按鈕會換圖的嗎?
dove6881: 噗首有三種狀態+ㄧ特殊狀態,一般、滑鼠移上、點開、新訊息(閃黃色)
目前是一般狀態時按鈕疊起來,滑鼠移上時按鈕滑開
請問是要下面哪種:
1.改成點開時按鈕才出現+遮擋小圖改變
2.移上時按鈕出現,點開時小圖改變
3.其他
目前是一般狀態時按鈕疊起來,滑鼠移上時按鈕滑開
請問是要下面哪種:
1.改成點開時按鈕才出現+遮擋小圖改變
2.移上時按鈕出現,點開時小圖改變
3.其他
這邊想要移上按鈕出現同時遮擋小圖改變 
謝謝噗主 

噗主你好!
在用你的top_bar游標語法時發現會讓
.loading-div .cnt img {
opacity: 0;
}
這條語法無效了,但他們看起來就沒有關係(?)所以想問問你為什麼會這樣……
在用你的top_bar游標語法時發現會讓
.loading-div .cnt img {
opacity: 0;
}
這條語法無效了,但他們看起來就沒有關係(?)所以想問問你為什麼會這樣……
我漏寫東西了!要注意top_bar的游標的大括號最後面要補'{}這個
請求一下'{}有什麼作用?
我們寫的語法都會在最前面被加上._lc_或._lch_,本來就有的就不會再加
而top_bar不在._lc_裡面,所以就不能被修改到
'' <這裡面框起來的部分會被當作字串保留,""也有同樣效果,也就是這裡面的/**/註解會被保留,利用這個註解來保留逗號,就可以去掉前面的._lc_了,但'或"本身也會被當作一個選擇器,會造成後面的語法變成「' ._lc_ 其他使用者輸入的選擇器 { 設定 }」這個就是為什麼剛才tako的下一行語法失效,這時候就在後面加上{},讓'被當成選擇器但設定是空的這樣
而top_bar不在._lc_裡面,所以就不能被修改到
'' <這裡面框起來的部分會被當作字串保留,""也有同樣效果,也就是這裡面的/**/註解會被保留,利用這個註解來保留逗號,就可以去掉前面的._lc_了,但'或"本身也會被當作一個選擇器,會造成後面的語法變成「' ._lc_ 其他使用者輸入的選擇器 { 設定 }」這個就是為什麼剛才tako的下一行語法失效,這時候就在後面加上{},讓'被當成選擇器但設定是空的這樣
真有趣的用法!! 真是大開眼界
感謝解釋~~
感謝解釋~~
原來是這樣!學到了 
原來如此!
另外想問在書籤那邊的的浮窗的選擇器也是._lch_ ~ .pop-window 嗎?
tako5229: 書籤那邊的浮窗是指哪裡?
現在才看到這個噗 真的拯救了我好多 感謝噗主讚嘆噗主TT
ಠ_ಠ: 這個就是我想要的效果!
謝謝噗主
謝謝噗主
看到表符有新工具就在想有沒有可以一口氣刪除表符的工具  ……雖然已經有前人做過了但是還是有不方便的地方,對於現在表符不能一次刪除多個感到相當困擾,唉……
……雖然已經有前人做過了但是還是有不方便的地方,對於現在表符不能一次刪除多個感到相當困擾,唉……
使用這個書籤:一次刪除多個表符
使用方法:
步驟1.在自己河道任意地方按這個書籤,會開啟新分頁,是表情符號管理的那個頁面
步驟2.在那個新分頁再按一次同一個書籤,這時候上面標題會變紅色,會顯示「已開啟選擇表符功能」,這時候就可以開始選擇要刪除的表符了
步驟3.選好後再按一次同一個書籤,完成刪除

 目前只兩個人測試,如果有BUG我再去修改
目前只兩個人測試,如果有BUG我再去修改
使用方法:
步驟1.在自己河道任意地方按這個書籤,會開啟新分頁,是表情符號管理的那個頁面
步驟2.在那個新分頁再按一次同一個書籤,這時候上面標題會變紅色,會顯示「已開啟選擇表符功能」,這時候就可以開始選擇要刪除的表符了
步驟3.選好後再按一次同一個書籤,完成刪除
……噗主是天才……謝謝噗主……我去試……
dwarf6288:  好等你回報
好等你回報
請問有沒有能夠在河道(個人頁面)自動播放音樂的語法呢?
播放音樂也太酷 
swan7501: css不能撥放音樂喔,所以如果要讓別人點進你河道時也能聽到音樂就沒辦法達到了
但如果只是自己開起來要自動撥放音樂的話是可以的
但如果只是自己開起來要自動撥放音樂的話是可以的
另外也可以放影片或音樂在自介欄,然後把影片/音樂挪到容易看到的地方或改成自己想要的樣式,也可以移動整個自介欄,看swan想要哪種
把噗浪弄成無名小站  !
!
噗主你真的是萬能 
dove6881:  說不定可以喔但會很大工程
說不定可以喔但會很大工程 
剛剛試了刪除多個表符的小工具成功了!!!謝謝噗主 
ibis4700:  太好了,恭喜
太好了,恭喜
噗主說的幾種方式都好想知道!!噗主也太厲害了吧TOTTT
parrot5459:  直接全部列出會太細太多,可以的話還是留下你想要的樣式,然後我再貼給你!
直接全部列出會太細太多,可以的話還是留下你想要的樣式,然後我再貼給你!
steak3067: 當然可以
.bar-color {
background: #222;
}
#XXXXXX改成想要的顏色
background: #222;
}
#XXXXXX改成想要的顏色
ಠ_ಠ: ant6916: 這邊成功了!謝謝噗主和螞蟻旅人! 
fly5757: 主控台收底下 在這邊,但光只是把主控台收底下的話有些東西還要多做處理比較好,例如頁角的那些連結(關於噗浪、品牌資產……)可能要隱藏或移走,河道高度撐高到全畫面,右側滾輪軸可能變兩個想要怎麼處理(會影響噗串顯示)
在這邊,但光只是把主控台收底下的話有些東西還要多做處理比較好,例如頁角的那些連結(關於噗浪、品牌資產……)可能要隱藏或移走,河道高度撐高到全畫面,右側滾輪軸可能變兩個想要怎麼處理(會影響噗串顯示)
這些部分你可以先套用看看主控台收底下的語法,之後看看想要怎麼改再過來問吧
這些部分你可以先套用看看主控台收底下的語法,之後看看想要怎麼改再過來問吧
感謝噗主,雖然套用後右側滾輪真的變兩個,但自己摸索成功隱藏掉了!
如果之後使用上有問題,會再過來提問的
如果之後使用上有問題,會再過來提問的
噗主你好!
想問上面主控台收底下的css有辨法改成只影響.dash-group-left這一塊嗎?
研究了一下也沒有頭緒
想問上面主控台收底下的css有辨法改成只影響.dash-group-left這一塊嗎?
研究了一下也沒有頭緒
想問噗主有辦法加高其他人看我河道時的.timeline-holder嗎?
希望是自己使用時不會變高,只有其他人看的時候會!
希望是自己使用時不會變高,只有其他人看的時候會!
這邊來回報刪除多個表符小工具使用心得……實在太方便了……!!!噗主真的是天才……真的好方便,一口氣把一直想整理表符刪掉一些只留下有用的實在太舒爽了QQ!!!!!!!噗浪官方應該要僱噗主啊 
另外想問,有沒有可能只有頭貼部份收起來/或是主控台只留頭貼,但自介部份是在左側懸浮固定/收合的方法?(講得有點模糊不好意思OTZ)
kudu1491:  這個部分純css可能做不到,因為噗浪的河道並沒有區分自己看和別人看的差別(只有主控台有),但加上小工具的話就可以達成別人看跟自己看不同的樣式了,請問如果是用小工具的話可以接受嗎?
這個部分純css可能做不到,因為噗浪的河道並沒有區分自己看和別人看的差別(只有主控台有),但加上小工具的話就可以達成別人看跟自己看不同的樣式了,請問如果是用小工具的話可以接受嗎?
sun8633: 噗首按鈕往左展開+小圖遮擋+數字位置不動 試試看是不是這樣
試試看是不是這樣
ಠ_ಠ: 好耶!!!噗主太厲害了><
dwarf6288:  這個的層級問題有點複雜,下面有兩種方法可以達到↓
這個的層級問題有點複雜,下面有兩種方法可以達到↓
第一種:主控台左欄懸浮收起,假頭貼版本
這種版本比較方便製作,也比較好讓不懂css的人自行調整成想要的模樣,但缺點是頭貼是假的,帳號換頭貼時這邊的頭貼要手動換
第一種:主控台左欄懸浮收起,假頭貼版本
這種版本比較方便製作,也比較好讓不懂css的人自行調整成想要的模樣,但缺點是頭貼是假的,帳號換頭貼時這邊的頭貼要手動換
第二種:主控台左欄懸浮收起,真頭貼版本
這種是真的頭貼,帳號換頭貼這裡是會改變的,缺點是不好自製,但你可以詳細畫一下你的名字、副資訊、噗幣之類的東西(也就是資訊欄裡的)的想要的位置,我這邊直接幫你寫好給你
這種是真的頭貼,帳號換頭貼這裡是會改變的,缺點是不好自製,但你可以詳細畫一下你的名字、副資訊、噗幣之類的東西(也就是資訊欄裡的)的想要的位置,我這邊直接幫你寫好給你
嗚啊哇,覺得假頭貼版本就相當有用了……謝謝噗主!!!!!假頭貼框部份有沒有可能多放一張圖呢?不需要滑鼠移過去就換圖,而是有多於一張圖在那個位置><!
另外還有如果想將左側欄直接固定不收起,可以改哪個位置比較好……?(覺得噗主真的改開現金委託ORZ)
另外還有如果想將左側欄直接固定不收起,可以改哪個位置比較好……?(覺得噗主真的改開現金委託ORZ)
dwarf6288: 沒問題!要整個換成這個版本
主控台左欄懸浮收起,兩張假頭貼版本
主控台左欄懸浮收起,兩張假頭貼版本
謝謝噗主……
你什麼時候開現金委託,我要過去……(……)
kudu說的那種自己看和別人不同的,安裝Stylus可以輕鬆解決,不安裝Stylus或Tampermonkey那類插件是辦不到
噗主真的很強 
ibis4700: 請問你的留言是不是有什麼樣式?
名字跟內容如果有換行可能會衝突,要有名字又要換行的話在這噗噗首的整理裡可以找到喔
名字跟內容如果有換行可能會衝突,要有名字又要換行的話在這噗噗首的整理裡可以找到喔
謝謝噗主!我的留言有樣式我研究一下!! 

最主要是:名字(.name)裡不可以有position屬性
只看他的工具很有趣 
謝謝噗主我成功了!!您太厲害了感激不敬 
ibis4700:  太好了,恭喜
太好了,恭喜
原來如此
成功了,感謝!
成功了,感謝!
lark6491: 就是因為現在只能送噗幣,覺得實在太不符合噗主這樣的幾乎有求必應的狀態,好想付錢 
mussel8475: 這個可以做到, 可是發噗空間會很小耶@@
ant6916: 欸居然嗎我以為會跟原本預設的區塊一樣大 
因為主要改動較大的是左半部,還以為右半邊不會影響
因為主要改動較大的是左半部,還以為右半邊不會影響
mussel8475: 每家主題的闊度設定不一樣吧?!
以為會用上flex簡單一點XD
ant6916: 有用到flex喔  但層級問題,左下的區塊是假的,有兩個東西根本不再那層底下
但層級問題,左下的區塊是假的,有兩個東西根本不再那層底下
加上dash-group-*的部份是本來就用%數調整,所以只是動了他們的%數而已
還是ant有其他寫法也可以分享一下
加上dash-group-*的部份是本來就用%數調整,所以只是動了他們的%數而已
還是ant有其他寫法也可以分享一下
ಠ_ಠ: 對的!!!謝謝噗主 
我用了一下發現有些噗寶會跑掉不過我先自己改改看謝謝您
我用了一下發現有些噗寶會跑掉不過我先自己改改看謝謝您
mussel8475:  好的!有幫上忙太好了,如果噗寶有問題也可以再來問喔!
好的!有幫上忙太好了,如果噗寶有問題也可以再來問喔!
ಠ_ಠ: 因為沒用order總覺得怪怪的XD
我是flex+order+flex-direction一起用, 語法會簡潔很多
我是flex+order+flex-direction一起用, 語法會簡潔很多
ant6916:  那邊應該是用不到吧,我這唯一有flex的元素下的子元素是等寬的,會去調text-align是在調更裡層的a元素,不知道你是不是有搞錯甚麼(?
那邊應該是用不到吧,我這唯一有flex的元素下的子元素是等寬的,會去調text-align是在調更裡層的a元素,不知道你是不是有搞錯甚麼(?
單純指左邊個人PROFILE部分 (?
ant6916:  那邊的話感覺更沒有必要了,單純調順序的話一個float:right就搞定了,要用flex的話要連上層都設定,下層可能還會動到更多東西,聽起來是不會更簡潔
那邊的話感覺更沒有必要了,單純調順序的話一個float:right就搞定了,要用flex的話要連上層都設定,下層可能還會動到更多東西,聽起來是不會更簡潔
另外我認知中調順序不是flex的主要作用,還是我有搞錯什麼?
另外我認知中調順序不是flex的主要作用,還是我有搞錯什麼?
我認知中調順序是flex其中一種用法xD
不過沒關係, 每人使用習慣不一樣
不同寫法都很有意思
不過沒關係, 每人使用習慣不一樣
不同寫法都很有意思
我看到程序員們在講天書……
順便一提,噗主我這邊有投幣找你,可能要你看看QQ
dwarf6288:  天啊,好我看到了,差點吞幣抱歉
天啊,好我看到了,差點吞幣抱歉
沒有沒有,本來那個幣也是要送的,我只是不斷找借口投幣!!!!!!!!!!那個幣不用返也不準返!!!!!!
dwarf6288:  讓我思考一下
讓我思考一下
你要思考什麼,思考返不返幣嗎,不用返不準返,真的QQ(到底)
dwarf6288:  不好意思這邊投了小房間過去,要麻煩你看一下了
不好意思這邊投了小房間過去,要麻煩你看一下了
ಠ_ಠ: 噢好,稍、稍等我一下ry!!!!!
耶~~謝謝噗主我改好了 
還想問問頭貼的部分!
還想問問頭貼的部分!
mussel8475:  好耶恭喜!
好耶恭喜!
想問噗主游標移到河道的噗時的展開動作有辦法讓他變成有漸漸展開的效果嗎? 
想請問一下噗主,想要讓噗寶能上下移動漂浮做到css的bob動畫效果是有辦法的嗎  研究了很久還是沒辦法
研究了很久還是沒辦法 
steak3067: 最下面的簡單啦~
#footer a { color: #顏色; }
#footer a { color: #顏色; }
ant5379: 簡單寫了一個
/* 噗寶上下移動 */ (Plurk Paste)
/* 噗寶上下移動 */ (Plurk Paste)
ant6916: 用了之後噗寶會直接消失耶 
ant5379: 位置要自己設定才行?
我是放在河底上, 位置可能不一樣
本身位置在哪兒?
bottom不對可以改成top?
我是放在河底上, 位置可能不一樣
本身位置在哪兒?
bottom不對可以改成top?
ant5379: 原來是用了margin-top!
top 改成 margin-top 應該就可以了
top 改成 margin-top 應該就可以了
ant6916: 有耶剛剛調的時候有把margin-top刪掉或是把下面改掉,但是他還是不會出現 
ant5379: background-image: url(圖); 的位置放錯了
放回#dynamic_logo裡面才對!
放回#dynamic_logo裡面才對!
喔喔圖有回來了!!但是他還是不會上下漂浮耶 
ant5379: 多加了一句bottom應該可以了~
#dynamic_logo img{ (Plurk Paste)
#dynamic_logo img{ (Plurk Paste)
ant5379: 好像官方把KEYFRAME那段拔走了, 不給用?!
不介意的話可以放到STYLUS去?
效果: Edit fiddle - JSFiddle - Code Playground
STYLUS匯入語法: /* 匯入用格式 */ (Plurk Paste)
不介意的話可以放到STYLUS去?
效果: Edit fiddle - JSFiddle - Code Playground
STYLUS匯入語法: /* 匯入用格式 */ (Plurk Paste)
阿抱歉晚回了!!!所以是動畫效果不能用嗎(?
冒昧請問一下STYLUS是什麼呢><?
冒昧請問一下STYLUS是什麼呢><?
ant5379: 對, 官方不給用動畫的樣子
STYLUS是瀏覽器插件, 用來美化網頁用的~ (或者看不順眼的位置修改成自己喜歡的樣子 (???
STYLUS是瀏覽器插件, 用來美化網頁用的~ (或者看不順眼的位置修改成自己喜歡的樣子 (???
原來!了解了謝謝~~看噗主寫的掉落噗寶以為也能用移位方式做漂浮效果,好可惜 
ant5379: 那個要靠鼠標放在頭像來觸發一次動畫
不能一直播的類型
不能一直播的類型
ant5379: 另一方法是將噗寶做成上下飄浮的動畫GIF比較快XDDD
ant6916: !!原來是這樣 還以為他會一直飛XDD
啊那也是....!!但是因為想漂浮的圖是會動的點陣圖不知道怎麼改
ant5379: 把畫布拉長成移動範圍, 再上下移動角色就可以了XDDD
ant5379: 這個寫起來會比較麻煩,所以直接做了一個工具
漂浮噗寶語法產生器
使用方法:
1.把噗貼做成書籤,在噗浪裡點他會讓你選圖片
2.選好圖片後會出現一個視窗,複製內容貼到你河道的css那邊就完成
但要注意
只適用48x48的圖片,太小或太大都會被放大或壓縮
css爆炸長是正常的,別人點進你河道看也會有效果
新版漂浮噗寶:不需要使用書籤工具生成,直接使用即可
用動圖的話chrome有機率把圖片變成不動的,firefox則一定會動
新版漂浮噗寶:不需要使用書籤工具生成,直接使用即可
用動圖的話chrome有機率把圖片變成不動的,firefox則一定會動
漂浮噗寶有夠可愛...噗主根本神...
漂浮噗寶超可愛…… 
救命啊,噗主你太會……
noodle5796: ham1243: dwarf6288:  哇咧大家都好晚睡,chrome會強制變不動好可惜,但我沒有其他解法了,除非是做成只有自己看得到的(別人看你的噗寶就不會漂浮了)
哇咧大家都好晚睡,chrome會強制變不動好可惜,但我沒有其他解法了,除非是做成只有自己看得到的(別人看你的噗寶就不會漂浮了)
噗浪本身的話是把動畫語法去除不給用,好像是為了清除其他的@開頭語法(這部分就不清楚了),所以要動畫的話語法會變得超級長超難閱讀的
另外選用的圖片有些規則,git本身的動畫時間不能太長或顏色太複雜,不然會超過長度複製不完語法
 <像這種就會不能用
<像這種就會不能用
另外選用的圖片有些規則,git本身的動畫時間不能太長或顏色太複雜,不然會超過長度複製不完語法
哇啊啊啊超級可愛……謝謝噗主我試試看 
感謝噗主!
不知道寬的展開能不能做到一樣的效果?(剛剛加了max-length上去但似乎沒效果)
不知道寬的展開能不能做到一樣的效果?(剛剛加了max-length上去但似乎沒效果)
tako5229: 寬是width的 @@
感謝提醒!
不過改回後還是沒有作用
不過改回後還是沒有作用
tako5229: 等噗主提供方法好了
剛剛試了一下, 下方留言區 (#form_holder.plurk_box) 的闊度會不一樣
.plurk_box 和 #form_holder.plurk_box 的 width
下方留言區應該是取變更闊度前的數值, 不是變更後的
可以需要其他方法? (js?
剛剛試了一下, 下方留言區 (#form_holder.plurk_box) 的闊度會不一樣
.plurk_box 和 #form_holder.plurk_box 的 width
下方留言區應該是取變更闊度前的數值, 不是變更後的
可以需要其他方法? (js?
我又來了求助了,改半天搞不定_( :зゝ∠)_
太久沒改噗浪面板,不曉得有哪些是不能改了。
關於卡馬值分析,那個【.karma_tooltip】,chrome試過可以藏起來,但存檔後沒有效果,是不能修改,還是哪個環節有問題_( :зゝ∠)_
太久沒改噗浪面板,不曉得有哪些是不能改了。
關於卡馬值分析,那個【.karma_tooltip】,chrome試過可以藏起來,但存檔後沒有效果,是不能修改,還是哪個環節有問題_( :зゝ∠)_
pie6776: 感覺是官方不給改動, 剛試了真的不能改
ant6916: 謝謝螞蟻!! 
ant6916: 感謝~~
剛剛用z-index設八位數改了一個比它高的層級去擋住我滑鼠hover會出現的分析圖效果了。鴕鳥修改法
剛剛用z-index設八位數改了一個比它高的層級去擋住我滑鼠hover會出現的分析圖效果了。
噗主打擾了,搜尋時看到你這個噗簡直是救星。想詢問一下,mussel8475特製CSS不知道可不可以把頭貼和名字上下倒轉/再加上將這兩個從中間移動到左邊去?
pie6776: 【.karma_tooltip】不顯示:
._lch_ ~ .karma_tooltip { display:none!important; }
._lch_ ~ .karma_tooltip { display:none!important; }
jujube5992: jujube5992特製  可以看一下是不是這樣
可以看一下是不是這樣
是這樣!!!!謝謝噗主 !!
!!
ಠ_ಠ: !!太感謝了!是前面那個「~」的問題嗎?
pie6776: 沒錯,因為.karma_tooltip是在._lc_以外的,照理來說是被擋了不能改的,但有兄弟選擇器這樣的寫法可以使用,A ~ B的意思就是選擇「在A後面的B」
感謝噗主!
偷偷問一下上面那個噗串篩選中的置頂噗按鈕有什麼用途?因為我按了也是顯示自己發的噗
偷偷問一下上面那個噗串篩選中的置頂噗按鈕有什麼用途?因為我按了也是顯示自己發的噗
tako5229: 有噗幣且有設置頂噗才有用喔,噗貼裡最後一個項目是測試用的,如果確認樣式OK就可以刪除了,不然沒有效果的按鈕也會跑出來喔
我有設置頂但也沒有用(?
刪除了,感謝噗主提醒!
刪除了,感謝噗主提醒!
ಠ_ಠ: 又把面板調整了一下,看起來整齊多了  。
。但css的語法亂七八糟,不想管了 
請問把大頭貼旁的噗幣改成噗寶的話該怎麼辦才好
alpaca2540: 這個我會!等我一下!
(撤語法)
cat1239: 謝謝貓!你是很棒的貓! 
(撤詢問)
alpaca2540: 其實也是別人分享給我的!感謝大家互助!
cat1239: 我放上去後發現噗幣還在,有辦法消除噗幣嗎? 
tako5229:  咦那我也不清楚耶,我只知道剛設成置頂的話點了沒反應正常(之前本來想測試結果跳不出來的
咦那我也不清楚耶,我只知道剛設成置頂的話點了沒反應正常(之前本來想測試結果跳不出來的
但我自己本身沒設置頂噗,所以也不太清楚那個按鈕做什麼用的(?
但我自己本身沒設置頂噗,所以也不太清楚那個按鈕做什麼用的(?
cat1239:  謝謝貓
謝謝貓
ಠ_ಠ: 哇啊啊成功了,謝謝噗主 
如果噗主有辦法寫上面那種佈景的話,不知道有沒有辦法投幣小房間詢問><
cat1239:  這種的完全可以喔,完整河道的話我都是開轉蛋,但最近都變成噗幣委託了,因為要重複討論所以建議是用幣給帳號私噗,只是現在排了三個人可能會等蠻久的
這種的完全可以喔,完整河道的話我都是開轉蛋,但最近都變成噗幣委託了,因為要重複討論所以建議是用幣給帳號私噗,只是現在排了三個人可能會等蠻久的
好的!那我開個小房間!也想詢問價位!
已先投幣!
想請問一下,有用了上面的偷偷說id小工具,當自己是旅人時……id都變色已經找不到自己是哪位了_( :зゝ∠)_
除了關閉油猴功能以外,有能明顯找到自己發言的方式嗎?
除了關閉油猴功能以外,有能明顯找到自己發言的方式嗎?
pie6776: 應該沒錯吧我想…
在上面圈著的if裡面加這句
// 名字顏色
names.eq(f).css('color', '#顏色碼');
// 內文顏色
names.eq(f).parent(".plurk").find(".text_holder").css('color', '#顏色碼');
在上面圈著的if裡面加這句
// 名字顏色
names.eq(f).css('color', '#顏色碼');
// 內文顏色
names.eq(f).parent(".plurk").find(".text_holder").css('color', '#顏色碼');
pie6776: 改自噗主的偷偷說ID分辨小工具版本4
固定背景色+名字顏色,實際應該根據你的河道css去改,否則可能顏色那些都不太對
如果河道css早就利用data-uid或href把id與噗文都變色
直接在if裡加一句:
names.eq(f).attr('data-uid', GLOBAL.session_user.uid)
把偷偷說的data-uid從99999改成你的uid就完成了
固定背景色+名字顏色,實際應該根據你的河道css去改,否則可能顏色那些都不太對
如果河道css早就利用data-uid或href把id與噗文都變色
直接在if裡加一句:
names.eq(f).attr('data-uid', GLOBAL.session_user.uid)
把偷偷說的data-uid從99999改成你的uid就完成了
話說用這個偷偷工具回覆旅人時,旅人前面也有顏文字算不算bug
lark6491: 可以手動刪,但回文應該不會想這麼多,看到就會知道是同路人 
pie6776: 是你投幣嗎?我只是拿噗主的程式改幾句 而且是未問過噗主的情況下,可能噗主有更好的修改喔
先確認一下投幣人是不是你,明天我再把幣投回去!
先確認一下投幣人是不是你,明天我再把幣投回去!
同樣的問題我又來了! 
【把自己的整個留言的底色改掉】←這個,怎麼讓他在浮窗時也能發揮作用?
【把自己的整個留言的底色改掉】←這個,怎麼讓他在浮窗時也能發揮作用?
pie6776: 現在才發現投不了幣……
加浮窗語法,首先複製語法,然後在語法每一句前加上「._lch_ ~ .pop-window 」
可以參考噗主所有浮窗語法
底圖出不了那些傾向客製就讓噗主來吧
加浮窗語法,首先複製語法,然後在語法每一句前加上「._lch_ ~ .pop-window 」
可以參考噗主所有浮窗語法
底圖出不了那些傾向客製就讓噗主來吧
🍏 lark6491: 我試過了,沒辦法_( :зゝ∠)_
cheese2822: 已編輯,不小心把括號跟網址連在一起了
偷偷說ID分辨>自己的名字加底色,改 <修改了一下,名字顏色才不會跟底色撞色
pie6776: 浮窗內自己的名字加底色(無論是不是噗主),改
cheese2822:  太好了,恭喜
太好了,恭喜
感謝噗主!現在自己發的文好找多了!
ಠ_ಠ: 回報一下~~
.list .name[data-uid="99999"].me
這個應該是.list .name[data-uid="99999"].me99999
看語法看到眼花了
【[style="color:#0a9c17"]:not(.eye)').addClass('me99999');】
.list .name[data-uid="99999"].me
這個應該是.list .name[data-uid="99999"].me99999
看語法看到眼花了
【[style="color:#0a9c17"]:not(.eye)').addClass('me99999');】
pie6776:  謝謝!修改了
謝謝!修改了
ಠ_ಠ: 噗主uid沒改到啦!
我剛改了,變成滑過的都變色了
手動改成background:none;解決了。
手動改成background:none;解決了。
pie6776:  沒錯因為我想說指上變色會被誤以為是底色不見,可是那個功能應該還是需要所以就只是改色
沒錯因為我想說指上變色會被誤以為是底色不見,可是那個功能應該還是需要所以就只是改色
不是要偷偷說哦,是實名單則噗(網址是plurk.com/p/*開頭的)
pie6776: 上面說的是偷偷說的意思是沒改uid的情況(預設是99999),適用在河道噗
單則噗的話等我改一下
單則噗的話等我改一下
ಠ_ಠ:  太棒了!這就是想要的效果!讚讚讚!
太棒了!這就是想要的效果!讚讚讚!
噗主抱歉,又來打擾,想問一下時間軸上可以怎麼改成其他圖案呢,因為發現用了你的語法後,舊的那個語法就沒辦法顯示出來了  (不知道是不是寫法問題變得不相容)
(不知道是不是寫法問題變得不相容)
dwarf6288: 用了你的語法(A)後,舊的那個語法( 就沒辦法顯示出來
就沒辦法顯示出來
想請問A跟B分別是哪個跟哪個
想請問A跟B分別是哪個跟哪個
你可以在你的語法裡搜尋一下「timeline-bg」
主控台不太會影響到時間軸上的圖案的,比較有可能是其他東西衝突了
主控台不太會影響到時間軸上的圖案的,比較有可能是其他東西衝突了
ಠ_ಠ: 啊,原來這個位置也有影響的嗎  ……(第一次知道),謝謝噗主糾錯
……(第一次知道),謝謝噗主糾錯 
dwarf6288:  有幫上忙就好!
有幫上忙就好!
dwarf6288:
版本1-單純隱藏時間:.bottom_start { display:none; }
版本2-隱藏時間跟滑鼠移上噗時顯示詳細時間:#time_show, .bottom_start { display:none!important; }
版本1-單純隱藏時間:.bottom_start { display:none; }
版本2-隱藏時間跟滑鼠移上噗時顯示詳細時間:#time_show, .bottom_start { display:none!important; }
謝謝噗主,用了版本二的  !!!!!
!!!!!
horse3335: 打transparent就好
ant6916: 想請問一下是要打在哪,試了一下把色碼的部分改成transperant沒有反應 
pie6776: 是 這個模板的頭貼欄...! 不知道這樣貼上來好不好如果不喜歡我馬上刪><
tako5229: !!!!感謝TTTT超級感謝!!!!
tako5229: 超級不好意思 不知道為什麼我改了也沒反應QQ...
horse3335: background:none;
我剛剛試了,打這個可以。
我剛剛試了,打這個可以。
parrot5459: 改rgba那個
pie6776: !成功了,謝謝 
parrot5459: 你先把#000000 那行刪掉?
tako5229: 也一樣QQ
阿阿這邊找到問題了成功了謝謝各位TT
pie6776: 超級謝謝TTTT剛剛發現是和其他東西衝突的問題成功解決了
horse3335: 重整一下, 我不小心把e和a弄反了XDDD
celery2700: .q_replurks{background:#FAA;}
想問噗主那個右上角像素能不能改成只放在置頂><
pie6776: 謝謝您!
litchi4487: 是UID怎麼看自己的UID可以往上翻噗主首噗的整理連結裡面有。
我也有類似的問題,未點開和點開都是正確的位置,但滑鼠停在上面沒有點下去時噗文會微展開但圖會維持在原本尚未點開噗文的位子所以會有走位問題。但因為只有把滑鼠移上去不點開才會有狀況所以影響沒有算很大。
puppy762:
#updater { opacity: 0.5;}
可以自己調整一下。
#updater { opacity: 0.5;}
可以自己調整一下。
pie6776: 謝謝路人!這邊先自刪了 
請問「噗首按鈕收起/往左展開」這項
替換的小圖案有可能寫成點開噗變成另一種小圖案的嗎
替換的小圖案有可能寫成點開噗變成另一種小圖案的嗎
monkey8700: 只放置頂的話我用的是這邊的語法! 可以參考一下
 ಠ_ಠ - #萬事問噗友 #CSS 之前看到有人的噗首左側可以放圖片作裝飾(圖内紅圈),看起來超可愛的!...
ಠ_ಠ - #萬事問噗友 #CSS 之前看到有人的噗首左側可以放圖片作裝飾(圖内紅圈),看起來超可愛的!...
 ಠ_ಠ - #萬事問噗友 #CSS 之前看到有人的噗首左側可以放圖片作裝飾(圖内紅圈),看起來超可愛的!...
ಠ_ಠ - #萬事問噗友 #CSS 之前看到有人的噗首左側可以放圖片作裝飾(圖内紅圈),看起來超可愛的!...
kiwi8947: 謝謝旅人!但不知道為什麼套用了沒顯示 
kiwi8947: 圖釘的有顯示 但是圖釘不能放在最右邊呢 
想知道除了置頂圖釘以外
喜歡: plurk_icon.favorite_icon.pif-like-circle
書籤: plurk_icon.bookmark_icon.pif-star-circle
轉噗: plurk_icon.private pif-replurk-circle
私人: plurk_icon.private pif-privacy-circle
這幾個icon有沒有辦法移位置(因為好像有預設樣式不知道怎麼清掉)
喜歡: plurk_icon.favorite_icon.pif-like-circle
書籤: plurk_icon.bookmark_icon.pif-star-circle
轉噗: plurk_icon.private pif-replurk-circle
私人: plurk_icon.private pif-privacy-circle
這幾個icon有沒有辦法移位置(因為好像有預設樣式不知道怎麼清掉)
🐘 monkey8700: 試試吧
/右上角像素:置頂噗/
#pinned_plurk .plurk_cnt:after {
position:absolute;
content:url(圖片網址);
top:0px; /距離上方位置/
right:0px; /距離右側位置/
}
/右上角像素:置頂噗/
#pinned_plurk .plurk_cnt:after {
position:absolute;
content:url(圖片網址);
top:0px; /距離上方位置/
right:0px; /距離右側位置/
}
ramen3813: 在.block_cnt .plurk_cnt .text_holder中用margin-top: 1.5em;
margin-bottom: 0.5em;來調整說不定可以?
margin-bottom: 0.5em;來調整說不定可以?
ramen3813:
【.pinned:not(.response) .text_holder{ min-height: 80px;}】
用這個也行,只改置頂噗的部份。
【.pinned:not(.response) .text_holder{ min-height: 80px;}】
用這個也行,只改置頂噗的部份。
ramen3813: 不會 
pie6776: 這個也不行,開始疑惑是不是我的噗撞語法了TT 我再研究看看……謝謝旅人
monkey8700: 貼上來讓我們檢查看看?
(偷偷撤掉ㄌ)
長這樣……真的非常感謝旅人TT CSS好難……
pie新給的那個也不行
長這樣……真的非常感謝旅人TT CSS好難……
pie新給的那個也不行
咦!!!改圖片好像就可以了!!!!!
天哪謝謝旅人……pie給的可以了!!!真的萬分感謝! 
有可能是圖片大小超出預設大小所以看不到
可以用下面的這個語法放在pie給的語法調數值
width:15px;
height:15px;
可以用下面的這個語法放在pie給的語法調數值
width:15px;
height:15px;
謝謝旅人支援!現在弄好了<3 
不好意思,想請問上面噗文在還沒點開之前會被其他噗疊到的問題要怎麼解決呢QQ(刪圖)
bunny1780: 其實噗浪本來就會這樣
不過我覺得把河道上下寬度拉開應該可以解決這個問題?(讓每個噗的初始距離變遠)
自從把河道距離拉到500px以上後就不太會有這個狀況了
不過我覺得把河道上下寬度拉開應該可以解決這個問題?(讓每個噗的初始距離變遠)
自從把河道距離拉到500px以上後就不太會有這個狀況了
bbq2137: 原來是這樣,晚點去調調看設定!謝謝幫忙解惑 
不好意思,可以請問一下噗內回應的文字大小是否可以修改嗎?總覺得字太小傷眼……
lychee6851: 【.response .text_holder {font-size: 16px;}】
pie6776: 修改了,謝謝
請問如果想把主控台通通移到左邊整合起來,像部落格或者fc2那樣,左邊就是一長條,有頭像和自介,但不需要顯示朋友和粉絲的話,請問語法該怎麼打呢?
pie6776: 哇啊啊啊啊是的!!!!謝謝您!!!!!! 
 超級感謝!!!!!
超級感謝!!!!!
pie6776: 不好意思,想再請問一下,如果是想改成"只出現在河道主人的所有噗"您知不知道語法呢
這幾天用後忽然覺得整個噗浪都是有點亂 (抱歉我超煩的嗚嗚嗚
(抱歉我超煩的嗚嗚嗚
這幾天用後忽然覺得整個噗浪都是有點亂
或者有沒有其他旅人知道語法呢? 
toast75: 噗首的整理裡面的【噗串右上小像素】裡面第二個語法應該是你要的
mussel8475: !!!
好的,我去研究一下,謝謝您
好的,我去研究一下,謝謝您
mussel8475: 非常感謝,成功了 

大家都好厲害
大家都好厲害
dwarf6288: 原來可以這樣,非常感謝您><,我在慢慢改,真的很感謝QQ
沒事沒事,我也是一邊看網絡上的大神們教學的!然後在不斷複製貼上試的時候,就發現突然成功惹!!
dwarf6288: 好厲害,那我也多找找看好了,雖然有些貼了也不是很明白><
moon586: 主要也是本身就已經有噗主提供的語法在的關係,我也才能改成功啦!
dwarf6288: 了解><
ham1243: 偷懶直接把名字抓出來了。
pie6776: 謝謝pie 怎麼不能投幣QQ 
shark5667: 先教你怎麼拉開河道寬度
#timeline_holder {
position:relative;
z-index:100;
height:558px !important; }
px的部分可以調河道寬度
自己是調到558覺得就不會太擠了
#timeline_holder {
position:relative;
z-index:100;
height:558px !important; }
px的部分可以調河道寬度
自己是調到558覺得就不會太擠了
大概是我有把頭貼跟名字往上移的關係,所以多多少少還是會疊到  不過已經清爽很多了!謝謝bbq!
不過已經清爽很多了!謝謝bbq!
不好意思打擾噗主跟旅人了,這邊用了下方的語法:
.cboxAnchor:not(.response) .plurk_cnt {
letter-spacing:0.09em; 來讓噗首的文字間距變大,但是想要讓噗內的回應也一樣變大就不行了,自己有試著調整但依然不理想,想知道是為何orz
感謝
.cboxAnchor:not(.response) .plurk_cnt {
letter-spacing:0.09em; 來讓噗首的文字間距變大,但是想要讓噗內的回應也一樣變大就不行了,自己有試著調整但依然不理想,想知道是為何orz
感謝
bagel7397: 把「:not(.response)」刪掉
bagel7397:【 .text_holder { letter-spacing:0.09em;}】
pie6776: 謝謝旅人!這邊成功了! 


想要送噗幣但是幣孔是關的
只能獻上我的感謝之情
想要送噗幣但是幣孔是關的
只能獻上我的感謝之情
virgo7546: /*主控台寬度調整*/ (Plurk Paste)
你看看這樣是不是你要的感覺(lag很久
你看看這樣是不是你要的感覺(lag很久
kiwi8947:
/*朋友粉絲欄懸浮收左邊*/ (Plurk Paste)
/*朋友粉絲欄懸浮收左邊*/ (Plurk Paste)
tako5229: 哇啊啊啊非常感謝!!!!! 
請問 多重噗寶的第二個和第三個噗寶要怎麼調大小呢?這邊是把width:auto;改成width: (數字)px;不知道是不是這樣設,但大小都不會動,只有第一個可以調><
mussel8475: 嗚嗚被吃噗了,沒錯就是這樣子!非常感謝 
但原本噗幣旁的裝飾也跟著不見了,不知道是不是衝突到,想請問這個可以讓它出現嗎?原先的語法是這個↓
/*噗幣旁增加圖案*/ (Plurk Paste)
真的很謝謝mussel旅人
但原本噗幣旁的裝飾也跟著不見了,不知道是不是衝突到,想請問這個可以讓它出現嗎?原先的語法是這個↓
/*噗幣旁增加圖案*/ (Plurk Paste)
真的很謝謝mussel旅人
mussel8475: 有試著移除上方舊的,放上你分享的語法,但還是沒有出現QQ (這個)是我現在的語法,如果旅人有時間可以看看嗎?沒有的話也沒關係!幫我移動噗幣已經是大感激了 
prince3688: /*========第二個噗寶========*/ (Plurk Paste)
試試看這個,如果想要第三個噗寶把before改成after就好
如果還是沒辦法,建議直接用繪圖軟體改原本圖片尺寸最快
試試看這個,如果想要第三個噗寶把before改成after就好
如果還是沒辦法,建議直接用繪圖軟體改原本圖片尺寸最快
virgo7546: 你把原本的語法刪掉之後,把我給你的語法貼到最上面(全部的第一行)試試看 
pie6776: 可以改了!!謝謝派旅人  本來想說沒有要放那麼多噗寶就沒用超多重
本來想說沒有要放那麼多噗寶就沒用超多重 
virgo7546: 旅人你uid沒改到喔 
tako5229: 救命謝謝提醒!我先撤掉了 
mussel8475: 剛剛試了只貼您分享的兩種語法,結果還是沒出現噗幣旁像素 沒關係真的很謝謝旅人了,帶我在語法異世界試錯
沒關係真的很謝謝旅人了,帶我在語法異世界試錯 
mussel8475: 剛剛試了只貼您分享的兩種語法,結果還是沒出現噗幣旁像素
virgo7546: 我這邊測試是沒問題的耶  (連沒有噗幣的帳號都有出現在該出現的位置)
(連沒有噗幣的帳號都有出現在該出現的位置)
要不要調整數值看看是不是被擋住ㄌ(?
如果都還是沒出現的話那我也沒辦法了抱歉
要不要調整數值看看是不是被擋住ㄌ(?
如果都還是沒出現的話那我也沒辦法了抱歉
mussel8475: 語法我會先存著,有機會再改看看!謝謝你 
ಠ_ಠ:  謝謝噗主降臨!用這個語法就可以了
謝謝噗主降臨!用這個語法就可以了  也不好意思讓你一直跳通知
也不好意思讓你一直跳通知 
不好意思我想詢問一下「多重噗寶」語法的第二個噗寶貌似不能調整大小了,是我哪裡做錯了嗎TT
prawn9010:
.dash-group-form{width:100%}
.segment-content #dash-award{
position:relative;
left:-250px;
top:-200px;
}
.dash-group-form{width:100%}
.segment-content #dash-award{
position:relative;
left:-250px;
top:-200px;
}
ibis4700: 改成用上面旅人的超多重噗寶就好
butter2767: 不是像素圖的話用這方法放大還是會糊
是的話就直接設大一點的數字再加那幾行就好
是的話就直接設大一點的數字再加那幾行就好
tako5229: 謝謝旅人! 
想請問一下各位旅人
用這個語法:
/只出現在置頂/
.timeline-cnt .pinned:after {
position:absolute;
content:url(圖片);
top:00px; /距離上方位置/
right:00px; /距離右側位置/
}
雖然可以讓圖片只出現在置項
但圖會跑來跑去(滑鼠移過去滑開噗)的問題該怎麼解決呢?
原本我以為會跑來跑去是正常的,但我後來發現別人的噗好像不會這樣www
用這個語法:
/只出現在置頂/
.timeline-cnt .pinned:after {
position:absolute;
content:url(圖片);
top:00px; /距離上方位置/
right:00px; /距離右側位置/
}
雖然可以讓圖片只出現在置項
但圖會跑來跑去(滑鼠移過去滑開噗)的問題該怎麼解決呢?
pie6776: 原來是寬度問題嗎 
知道了,謝謝您QQQQ
知道了,謝謝您QQQQ
會跑的話試試看把第一行
.timeline-cnt .pinned:after {
換成
.timeline-cnt .pinned .plurk_cnt:after {
.timeline-cnt .pinned:after {
換成
.timeline-cnt .pinned .plurk_cnt:after {
ಠ_ಠ: 試了之後圖片不見了@@/
所以到底是什麼跑法?
我的河直接把寬度都鎖住了……原始 滑過 點開都一個size
toast75:  那看起來是有東西衝突了,前面跑來跑去的原因可能也是,你的噗首還有用什麼語法嗎
那看起來是有東西衝突了,前面跑來跑去的原因可能也是,你的噗首還有用什麼語法嗎
pie6776: 就是圖片在中間,點開噗圖片會跑到右方一點XD
ಠ_ಠ:原本沒有,後來是在留言數下方有再放一個像素,會是這個原因嗎?那我再試試看>"<
ಠ_ಠ:原本沒有,後來是在留言數下方有再放一個像素,會是這個原因嗎?那我再試試看>"<
ಠ_ಠ: 啊,果然是那個像素的問題,刪除後再貼您給的那一行後圖片就不會不見了@@
不過我發現好像真的是我噗浪寬度的問題(因為圖片還是會跑位置XD(搔頭
或許我固定寬度就會好嗎
總之謝謝你們的回答&幫忙
你們都是天使
不過我發現好像真的是我噗浪寬度的問題(因為圖片還是會跑位置XD(搔頭
或許我固定寬度就會好嗎
總之謝謝你們的回答&幫忙
你們都是天使
toast75: 噗首寬度部分不知道為什麼有點複雜,有需要幫忙的話可以貼完整語法上來我直接幫你調整 
ಠ_ಠ: 先抱大大為敬(? 


晚點再來研究了 先去上班
先去上班
大家人都好好嗚嗚嗚你們超級溫暖
晚點再來研究了
大家人都好好嗚嗚嗚你們超級溫暖
ಠ_ಠ: 真的,為了固定寬度,我改了好多地方。
不好意思!想來問問如果右上像素是出了置頂之外的噗才要,那語法該怎麼打呢? 因為研究了好久還是沒有搞懂,所以來找噗主及旅人求救 
這邊也想問置頂的右上和所有噗的右上像素語法一起用的話,置頂的圖會變成兩張重疊,請問所有噗可以不包含置頂嗎 
sugar6325: prince3688: 在選擇器後面加:not(.pinned)
tako5229: 這裡用的是以下的語法,但置頂噗上還是有出現右上像素,不知道是不是有打錯 
.timeline-cnt .plurk_cnt:not(pinned):after
.timeline-cnt .plurk_cnt:not(pinned):after
sugar6325: 是(.pinned)
漏了一點
漏了一點
不好意思,這裡想請問關於"只看他的留言"的語法問題,想讓滑鼠移到只看他的上方時變成手掌的手勢(現在移上去出現的是文字輸入用的圖案cursor: text),我有找到mouseover,想要自己插入cursor: pointer,可是語法好長,不知道該從哪裡插入(我直接放在mouseover後面結果失敗了XD)
想問一下噗主有沒有辦法把整個主控台往左或右移 而不是置中呢><
kitty2431: 置左
#dashboard_holder {margin:0;}
置右
#dashboard_holder {margin:0 0 0 47%;}
#dashboard_holder {margin:0;}
置右
#dashboard_holder {margin:0 0 0 47%;}
tako5229: 感謝!!
不好意思,剛開始使用,請問如何把所有加友鈕隱藏,除了控制台還有top bar那邊的,我查了一下,top bar好像鎖住無法隱藏,那如果是top bar中間有個下拉的個人資訊小框框裡面的加友鈕呢,也把它跟控制台那邊一樣藏起來這樣,謝謝
pamelo1800:
【.friend_man.add_friend, .friend_man.accpet {display: none;}】
試試看行不行
【.friend_man.add_friend, .friend_man.accpet {display: none;}】
試試看行不行
pie6776: 貌似top bar的加友鈕還在
pie6776: 謝謝派旅人 
把數值左右更動了一下之後,雖然不是每個數字都穩穩的在正中間但是也很正了!
把數值左右更動了一下之後,雖然不是每個數字都穩穩的在正中間但是也很正了!
top bar的加友鈕應該是沒辦法刪掉的
請問偷偷說ID分辨小工具有油猴版嗎?
希望是自己的留言加底色,以及前面沒有小圖案的版本><
希望是自己的留言加底色,以及前面沒有小圖案的版本><
onion7327: 在:after前加 :not(.pinned)就好
raisin9192: 完全不想要小圖案的話,把JS那句
「.html(name99999[raw_name].ch + ' ' + html_name)」
改成
「.html(html_name)」
即可
玩油猴建議對JS有最基本的認知,懂的自然會弄,不懂的建議自己試幾次
「.html(name99999[raw_name].ch + ' ' + html_name)」
改成
「.html(html_name)」
即可
玩油猴建議對JS有最基本的認知,懂的自然會弄,不懂的建議自己試幾次
onion7327: 在「右上角像素:所有噗」那一段
加上:not(.pinned)就是「右上角像素:所有噗(除了置頂噗)」的設定了
加上:not(.pinned)就是「右上角像素:所有噗(除了置頂噗)」的設定了
onion7327: 旅人試試改放在你的uid後那個框
lark6491: tako5229: 可以了! 謝謝兩位旅人相助 
lark6491:
有變成沒有小圖案的樣子了,感謝!
油猴自己會再多加研究的
有變成沒有小圖案的樣子了,感謝!
油猴自己會再多加研究的
現在才發現這噗,噗主太厲害了⋯⋯
ಠ_ಠ: 天啊感謝噗主  !!!不知道能不能保留開頭的字只有數字不見,有點像我圖那樣的
!!!不知道能不能保留開頭的字只有數字不見,有點像我圖那樣的
troll5561: 隱藏統計表格單一項目(只隱藏數字,自己看得到)
pea9230
說
ಠ_ಠ: 謝謝噗主  !!
!!
請問問噗主和旅人,有沒有辦法隱藏背景的圖片,只有自己看的到呢?
或是讓噗浪顯示給別人看的背景和自己看到的不一樣?常掛在噗浪上,想用私人一點的圖又不想讓別人看到,就是當桌布用的概念
大頭圖也想要這樣的效果,但感覺這個比較難,就還是以背景為優先QQ
或是讓噗浪顯示給別人看的背景和自己看到的不一樣?常掛在噗浪上,想用私人一點的圖又不想讓別人看到,就是當桌布用的概念
大頭圖也想要這樣的效果,但感覺這個比較難,就還是以背景為優先QQ
garlic3499: 自己電腦安裝css style插件可以解決各種「只有自己看到」的情況
又來打擾了!想問問旅人和噗主,用了上面 這個 語法後出來的效果是這樣,圖案都是在名字旁邊

想要把圖案放在留言的右下角,想請問要調整什麼 ?試過把其他語法刪掉效果但還是一樣
?試過把其他語法刪掉效果但還是一樣
/*小圖示標示噗主*/ (Plurk Paste)
有用過這個,這個是成功的!不過想讓圖案只標示我自己
想要把圖案放在留言的右下角,想請問要調整什麼
/*小圖示標示噗主*/ (Plurk Paste)
有用過這個,這個是成功的!不過想讓圖案只標示我自己
troll5561: 可以把旅人自己的語法po出來嗎?看是哪裡有問題。
troll5561: 把right:500 改成0呢?
pie6776: 試著改了,但也是沒有成功,不知道剛才的是不是噗浪的BUG,現在刪掉其他多餘的語法是成功的
用小帳來試試看發現應該是語法衝突,有問題的似乎是這段><
._lc_ .list .plurk_cnt .td_qual {
position: absolute; width: auto; overflow: visible; padding: em; margin-left: 0.5em; background: # !important; border-radius: 0px !important; }
._lc_ .list .plurk_cnt .td_qual {
position: absolute; width: auto; overflow: visible; padding: em; margin-left: 0.5em; background: # !important; border-radius: 0px !important; }
pie6776: 剛剛再試了下成功了!真的非常謝謝你解答 
新手想請教  有辦法把河道噗一一分開不要重疊嗎?
有辦法把河道噗一一分開不要重疊嗎? 
ramen3813: 要不要試試用超多重噗寶
lark1185: 用這個網站就能做到!
Plurk CSS Generator
Plurk CSS Generator
lark1185: 找一下【#plurk-dashboard】看裡面有沒有【opacity】的設定,可以先刪除試試。
lark1185: 發現剛才看錯問題了
又或者旅人可以看看【plurk-dashboard】裡面有沒有【background-color: rgba】
rgba後應該有像這樣的數字(255,255,255,0.8)(只是舉例)將最後一個數字(例子裡面的0.8)改成1就可以了
又或者旅人可以看看【plurk-dashboard】裡面有沒有【background-color: rgba】
rgba後應該有像這樣的數字(255,255,255,0.8)(只是舉例)將最後一個數字(例子裡面的0.8)改成1就可以了
使用這個語法,不論長寬的數值怎麼調整都沒辦法改變噗寶的大小,只會改變圖片的位置
請問是不是因為我使用的是gif?也想問gif能使用的語法
/*讓自介小噗寶位置是以自介的邊界來算*/ (Plurk Paste)
請問是不是因為我使用的是gif?也想問gif能使用的語法
/*讓自介小噗寶位置是以自介的邊界來算*/ (Plurk Paste)
goose1090: 改width那個都不會變化嗎?
pie6776:
圖片會直接移動,但大小沒變
圖片會直接移動,但大小沒變
shark724: 把前面
._lc_ #dynamic_logo, ._lc_ #logo img, ._lc_ img#creature, ._lc_ #div_loading, ._lc_ .loading, ._lc_ .loading_div, ._lc_ div#empty_timeline_fg img, ._lc_ div#empty_timeline_bg img,
刪掉應該就可以了
._lc_ #dynamic_logo, ._lc_ #logo img, ._lc_ img#creature, ._lc_ #div_loading, ._lc_ .loading, ._lc_ .loading_div, ._lc_ div#empty_timeline_fg img, ._lc_ div#empty_timeline_bg img,
刪掉應該就可以了
mint6007: 啊發現是跟別的有衝突 噗寶出現了! 謝謝旅人回覆 
parrot8343: 可以用上方 troll5561: 旅人提供的網頁做到喔!
Plurk CSS Generator
Plurk CSS Generator
想請問能不能改噗文的字顏色!就是不只連結改色,連內文都能做調整的 謝謝噗主 
旅人們好,想請問一下有沒有辦法在鎖河的時候只有看得見我河道裡面東西的人能看見我的噗寶
因為要加了好友才看到我的河道內容,所以又或者只有加了好友才能看到之類的,先謝謝解答
因為要加了好友才看到我的河道內容,所以又或者只有加了好友才能看到之類的,先謝謝解答
除非噗寶是設在噗文上,不然沒有辦法。
pie6776: 好的謝謝您 
fly5831: 看得到河道內容才能看到的噗寶可以這樣達成,只是位置會隨頁面上下滾動的時候一起移動(固定在畫面上)
ಠ_ಠ: 剛剛試了一下,噗寶隨河道漂走了XD
pie6776:  可能是其他語法有衝突,我空語法只用這個是不會
可能是其他語法有衝突,我空語法只用這個是不會
pie6776:  如果是你也需要這個語法的話可以貼一下你噗串的部分還有什麼語法
如果是你也需要這個語法的話可以貼一下你噗串的部分還有什麼語法
ಠ_ಠ: 我噗串掛的可多了乛◡乛
我剛又試了一下,這個噗寶是掛在第一則噗文旁,所以第一則噗滑過去後,噗寶就跟著噗文走了XD
我剛又試了一下,這個噗寶是掛在第一則噗文旁,所以第一則噗滑過去後,噗寶就跟著噗文走了XD
ಠ_ಠ: 我今年把我的河道蓋了好幾艘戰艦了,用噗幣送了連結了  ,如果能鎖河顯示的話我就把多重噗寶的抓一個下來~~
,如果能鎖河顯示的話我就把多重噗寶的抓一個下來~~
pie6776: 沒辦法投幣給你我直接這邊講,「河道噗角度+縮小設定」那一區裡面總共八行,每一行的選擇器最後面都加上「 > table」,舉例第一行就變成「.block_cnt > .plurk > table { 省略 }」
改好之後就可以用鎖河噗寶了
改好之後就可以用鎖河噗寶了
ಠ_ಠ: 謝謝,我回家試試(≧ω≦)/
感謝噗主,我成功了,也把其它的噗寶都藏起來了,讚讚!
感謝噗主,我成功了,也把其它的噗寶都藏起來了,讚讚!
想問問有沒有主控台整體都往懸浮收的?上面我只找到好友跟粉絲的,不知道是不是自己沒看到
troll8239: clam6141:  兩位的問題貼好了,要記得刪除提問噗的問題
兩位的問題貼好了,要記得刪除提問噗的問題
ಠ_ಠ: 哇!!!這個太棒了!
ಠ_ಠ: 謝謝噗主!!非常感謝您 
pie6776: fly5831: 有幫上忙就好 
想問互動式噗寶也能藏嗎(?)
想問可以用小房間詢問嗎
因為問題會有比較多意示圖跟應該要給在用的css您
因為問題會有比較多意示圖跟應該要給在用的css您
mint6007: 用解答噗的把原噗寶變成私河隱藏 這個就可以私河隱藏了
tako5229:  沒問題
沒問題
因為互動式的語法比較多(?) 原來也是同一套方式嗎  我再試試看
我再試試看
我、我投幣了但是忘記貼上連結 
有了!謝謝噗主!
這次有貼到了 
tako5229:  收到了
收到了
mint6007:  有幫上忙就好
有幫上忙就好
很複雜的話也歡迎小房間,都會返幣回去
jelly3556:  這個會需要你目前的語法或者讓我看你的河道,不太清楚「點到該回應者的"文字"」是甚麼意思
這個會需要你目前的語法或者讓我看你的河道,不太清楚「點到該回應者的"文字"」是甚麼意思
ಠ_ಠ: 可以了 非常謝謝噗主
非常謝謝噗主
jelly3556:  有幫上忙就好,謝謝發問
有幫上忙就好,謝謝發問
ramen570
說
想請問讓噗文整個變半透明的語法TT
ramen570: .cboxAnchor,#form_holder{opacity: 0.5;}
tako5229: ಠ_ಠ:
謝謝兩位!

謝謝兩位!
打擾了,想弱弱的問一下關於噗首的功能按鈕,滑鼠移上去圖片會改變的語法
ಠ_ಠ: 成功了!謝謝噗主,謝謝!  🙏
🙏
puma1784: 有幫上忙就好
噗主您好!不好意思想詢問是否還可以投幣詢問問題  謝謝
謝謝
raisin9636:  可以的,會返幣回去,幣孔記得打開,不是返這個帳號的話要記得說一下
可以的,會返幣回去,幣孔記得打開,不是返這個帳號的話要記得說一下
這邊投幣詢問了!不用返還沒關係的還請查收 
fly5757:
噗首隨狀態改圖、噗串背景
這個部分只能分開改,因為兩區其實是斷開的,加上因為噗浪有時候會有速度問題,兩者其實偶爾會有重疊(噗串內容的區塊太上去蓋到噗首)的狀況,建議使用花紋類型這種兩區分開設定不會太突兀的圖片會比較好
噗首隨狀態改圖、噗串背景
這個部分只能分開改,因為兩區其實是斷開的,加上因為噗浪有時候會有速度問題,兩者其實偶爾會有重疊(噗串內容的區塊太上去蓋到噗首)的狀況,建議使用花紋類型這種兩區分開設定不會太突兀的圖片會比較好
raisin9192: 如果你的河道原先按鈕有設定樣式,這個語法的新按鈕可能會看起來歪歪的,你可以先把你設定的樣式貼給我,會幫你把這個語法修改成特製版
ಠ_ಠ:
謝謝噗主,沒想到真的有辦法實現,還可以另外增加好幾個,真是太厲害了!
我會一些些語法,已經自行改動適合的樣式了。
感謝您提供的語法與熱心幫助
謝謝噗主,沒想到真的有辦法實現,還可以另外增加好幾個,真是太厲害了!
我會一些些語法,已經自行改動適合的樣式了。
感謝您提供的語法與熱心幫助
raisin9192: 有幫上忙就好,謝謝捧場
謝謝噗主,成功了!!
也想請教有沒有辦法讓噗文無論原本在河道上哪個位置,點開後固定顯示在河道畫面最左上呢?
不知道這樣的描述噗主能不能看懂
也想請教有沒有辦法讓噗文無論原本在河道上哪個位置,點開後固定顯示在河道畫面最左上呢?
不知道這樣的描述噗主能不能看懂
樓上的設定感覺很不錯捏!
ಠ_ಠ: 好棒!我選擇了置左~~
成功了耶,好酷!!謝謝噗主 
fly5757: pie6776:  有幫上忙就好!
有幫上忙就好!
謝謝噗主  噗串點開固定位置這個語法超好用!!
噗串點開固定位置這個語法超好用!!
打擾了 想問問讓轉噗變模糊的語法 看到很多人使用 
shark724: 已編輯,噗貼裡新增成第二種方法達成轉噗整個模糊,這個主題的話可以使用第二種應該就能成功了,如果還是不行的話可以再過來看看事什麼原因
天啊成功了 超級謝謝噗主 
lark1551: 可以的,但這樣會影響到其他區塊,需要先知道一下其他區塊你希望怎麼處理
1.這個圖示上的新區塊想要放在哪裡?
例1:發噗區跟統計區(卡馬那區)的中間
例2:固定在top-bar下面
2.卡馬&統計的區塊:保留/隱藏
3.友粉的顯示區塊:保留/隱藏
4.最底下徽章的部分:保留/隱藏
另外圖示上寫的關於我的部分是下面兩種哪一種:
a.包含個人資訊區+自介區
b.只包含自介區,個人資訊區另外處理
個人資訊區:「名字、帳號、性別年齡(可能無)、噗幣(可能無)」所在的那區 自介區:「自我介紹、所在地(可能無)、感情狀況(可能無)」所在的那區
1.這個圖示上的新區塊想要放在哪裡?
例1:發噗區跟統計區(卡馬那區)的中間
例2:固定在top-bar下面
2.卡馬&統計的區塊:保留/隱藏
3.友粉的顯示區塊:保留/隱藏
4.最底下徽章的部分:保留/隱藏
另外圖示上寫的關於我的部分是下面兩種哪一種:
a.包含個人資訊區+自介區
b.只包含自介區,個人資訊區另外處理
個人資訊區:「名字、帳號、性別年齡(可能無)、噗幣(可能無)」所在的那區 自介區:「自我介紹、所在地(可能無)、感情狀況(可能無)」所在的那區
shark724:  有幫上忙就好,恭喜
有幫上忙就好,恭喜
ಠ_ಠ: 原來影響到的區域這麼多!! 
(1)想放在發噗區下面,把(2/3/4)全部隱藏,主控台只留下例圖上那些
圖上關於我的部分只包含自介,因為個人資訊我也想隱藏…
(1)想放在發噗區下面,把(2/3/4)全部隱藏,主控台只留下例圖上那些
圖上關於我的部分只包含自介,因為個人資訊我也想隱藏…
lark1551:  收到,那再補問兩個問題
收到,那再補問兩個問題
1.圖示上只有看到「私訊、加友、關注」三個按鈕,但主控台還有第四個「送禮物」這個按鈕,第四個按鈕的部分想要怎麼處理?
例1:隱藏
例2:跟另外三顆按鈕排在一起(可能會讓整體變高,或是按鈕靠比較緊)
2.四個按鈕的部分河道主人自己本身是看不到的,那版面想要怎麼處理?
例1:做四個假的灰色按鈕填充這個區域
例2:右邊自介延長過來補上位置
例3:放一張小圖填充這個區域(會變成只有自己可見的小圖)
1.圖示上只有看到「私訊、加友、關注」三個按鈕,但主控台還有第四個「送禮物」這個按鈕,第四個按鈕的部分想要怎麼處理?
例1:隱藏
例2:跟另外三顆按鈕排在一起(可能會讓整體變高,或是按鈕靠比較緊)
2.四個按鈕的部分河道主人自己本身是看不到的,那版面想要怎麼處理?
例1:做四個假的灰色按鈕填充這個區域
例2:右邊自介延長過來補上位置
例3:放一張小圖填充這個區域(會變成只有自己可見的小圖)
ಠ_ಠ: 那我覺得把送禮按鈕也隱藏好了!! 然後放一張小圖填充這樣~ 感謝噗主 
抱歉,想請問一下,"卡馬上方像素"跟"統計攔旁像素"的語法如果相衝要怎麼修改才好呢>"<
ಠ_ಠ: 啊啊啊啊啊噗主!!!!可以了,超級謝謝您 
toast75:  恭喜,有幫上忙就好
恭喜,有幫上忙就好
ಠ_ಠ: 哦哦是的!!謝謝噗主!!!
lark1551: 另一個解決方法是拿置頂噗的連結來做,這樣兩者不會衝突,但你會需要一直有置頂噗而且連結就會一定得在置頂噗的噗首上
ಠ_ಠ: 原來如此  看來只能放棄自訂按鈕了,感謝噗主解惑
看來只能放棄自訂按鈕了,感謝噗主解惑 
lark1551:  抱歉這個沒有幫上忙
抱歉這個沒有幫上忙
噗主您好,想請問一下能不能讓勾有成人內容的噗變模糊?
ಠ_ಠ: 請問有辦法讓滑鼠移過噗文時與點擊噗文後,內容正常顯示嗎?
cocoa2201:  抱歉漏掉這個,修改噗貼連結了
抱歉漏掉這個,修改噗貼連結了
ಠ_ಠ: 謝謝噗主!!! 

您好,想請問有時會看到某些河道的app版跟電腦版背景圖不一樣,是用哪一種語法呢? 
cake1435: 幫回答,只要使用噗浪官方上傳背景功能,加上背景替換語法就可以了
APP背景圖會是官方上傳背景功能的那張圖,電腦版背景則是用語法換上的圖片
APP背景圖會是官方上傳背景功能的那張圖,電腦版背景則是用語法換上的圖片
想問個問題...如果雪都只會下在時間軸以下,是什麼語法擋到了嗎,因為用了滿多語法 
sun8633: 這個噗?
 ಠ_ಠ - 想請問有沒有會語法的旅人 我的噗浪下雪的地方很詭異不知道是為什麼
ಠ_ಠ - 想請問有沒有會語法的旅人 我的噗浪下雪的地方很詭異不知道是為什麼
看來是趴趴回應數語法的通病
有!我有用趴趴回應數...謝謝旅人解惑><
sun8633: 就像裡面viper旅人提到的
把趴趴回應數的「.timeline-cnt 」那一段兩句的語法刪了就可以了(主要是position: relative這句)
但不知道會否影響趴趴回應數
把趴趴回應數的「.timeline-cnt 」那一段兩句的語法刪了就可以了(主要是position: relative這句)
但不知道會否影響趴趴回應數
lark6491: 我把整個趴趴數回應的語法刪掉了,但現在變成只在時間軸以上下雪 
本來就是時間軸上方才會下雪的 www
上下都下雪需要額外用語法
上下都下雪需要額外用語法
lark6491: 原來是這樣!那看來修好了,謝謝lark旅人 
噗主您好,經常看到有人的置頂裡粗體字或有底線的字是不同顏色的,這是透過語法改的嗎?有找過關鍵字沒結果 
噗主您好,想問能不能隱藏河道上帶有某個表符的噗&如果是公河的話是不是只能用書籤列的那種方式? 
ಠ_ಠ: 置頂的有成功了!!!!非常感謝!
另外想請問如果是下面留言的話也有相關語法能改顏色嗎
另外想請問如果是下面留言的話也有相關語法能改顏色嗎
bbq6442: 擋公河一律要安裝瀏覽器擴充套件,例如猴子或stylish
(用書籤工具每次打開頁面都要點書籤,只適合偶然用一次的情況)
(用書籤工具每次打開頁面都要點書籤,只適合偶然用一次的情況)
puff9454: 特定噗的噗首與回應:突顯字改顏色 用這個語法改,要先找置頂噗的PID,噗貼裡有寫方法
好的 謝謝噗主跟旅人! 
也成功了 真的非常感謝噗主!!!!!  新年快樂!
新年快樂!
問題噗的搬運過來,knight1237的速度問題:
點六是0.6的意思,s是秒,如果是1以下的話可以省略0,噗貼編輯了改成寫0.6比較好看懂,想要慢一點可以用1s或2s
(這個s為單位的秒數在transition設定通用)
點六是0.6的意思,s是秒,如果是1以下的話可以省略0,噗貼編輯了改成寫0.6比較好看懂,想要慢一點可以用1s或2s
(這個s為單位的秒數在transition設定通用)
human5109: 加入書籤之後要打開噗浪,在噗浪上點擊書籤才會有反應
漂浮噗寶
漂浮噗寶更新,現在不需要用書籤工具先生成語法了,直接使用這個語法設定圖片就可以了
用動圖的話chrome有機率把圖片變成不動的,firefox則一定會動

 漂浮噗寶效果是這樣,第一張是chrome,第二張是firefox
漂浮噗寶效果是這樣,第一張是chrome,第二張是firefox
漂浮噗寶更新,現在不需要用書籤工具先生成語法了,直接使用這個語法設定圖片就可以了
用動圖的話chrome有機率把圖片變成不動的,firefox則一定會動
噗主您好!又來問您了,這邊目前在用 這個語法 更改噗主的留言、名字顏色,還有在噗主留言旁邊加一條線等等的
 (圓角不在這個語法裡面)
(圓角不在這個語法裡面)
我想改做無論是不是噗主,我的留言都包含這幾樣東西,試著加uid但可能是我改的方法好像不對所以不成功,想來問問看該怎麼改
我想改做無論是不是噗主,我的留言都包含這幾樣東西,試著加uid但可能是我改的方法好像不對所以不成功,想來問問看該怎麼改
抱歉噗主,我剛剛在問題噗留了言,但因為突然又發現到解決辦法所以刪除了問題,為免噗主困惑先在這邊告知一聲,謝謝噗主 
troll5561: 自己的留言左側加線條可以使用這個語法試試看
lord9725:  OK
OK
另外也宣傳一下這個:
噗內的內容換行到暱稱下面
有些人的名字很長會擠到噗文,所以看到蠻多人有使用一種語法把內文換行到名字下方,但目前常見的換行語法超容易跟各種留言樣式的語法衝突,所以建議大家換成這個版本的換行語法,這樣各式留言樣式語法套用時會比較順利喔
噗內的內容換行到暱稱下面
有些人的名字很長會擠到噗文,所以看到蠻多人有使用一種語法把內文換行到名字下方,但目前常見的換行語法超容易跟各種留言樣式的語法衝突,所以建議大家換成這個版本的換行語法,這樣各式留言樣式語法套用時會比較順利喔
給看得懂的人:目前常見容易衝突的語法是用position屬性強制設定位置的,這會讓名字和發語詞相關的語法位置沒辦法對準,套了太多層的position讓top/left之類的位置屬性基準點非常零散
所以這個版本的語法把發語欄(名字和發語詞整套)的display屬性改成block,自動占據整行,內文自然就被往下推了,這時若要使用top/left等位置屬性時,就可以比較靈活的選擇要對齊的基準點,不會被鎖死在只能以發語欄的左上當0,0座標的情況了
所以這個版本的語法把發語欄(名字和發語詞整套)的display屬性改成block,自動占據整行,內文自然就被往下推了,這時若要使用top/left等位置屬性時,就可以比較靈活的選擇要對齊的基準點,不會被鎖死在只能以發語欄的左上當0,0座標的情況了
不好意思打擾了,我原本是用這組語法讓暱稱和回應分行+改噗主回應底色
但把分行語法改成您上面給的那個之後噗主回應底色的格式跑掉了(原本是左邊,暱稱下也有底色)

回應高度的部分有測試出來改padding的px數值就好,但底色的部分不知道怎麼改才能包含暱稱……!
但把分行語法改成您上面給的那個之後噗主回應底色的格式跑掉了(原本是左邊,暱稱下也有底色)
回應高度的部分有測試出來改padding的px數值就好,但底色的部分不知道怎麼改才能包含暱稱……!
horse3335: 改成這樣就可以了
原因是本來噗浪其實就有預設留言是有底色的,底色是設定在.plurk_cnt這一層,所以要改噗主留言底色的時候也是改.plurk_cnt這一層才會是包含名字的
你給的圖中能透到背景的顏色應該語法中還有一句類似:「.plurk_cnt { background:none; }」這樣的設定,找到他並檢查後方有沒有!important,如果有就刪除他,那是多餘的且容易造成一堆衝突
另外順便幫你把噗主名字設定改成.name了(就是設定名字,跟原先效果一樣但更好讀)
原因是本來噗浪其實就有預設留言是有底色的,底色是設定在.plurk_cnt這一層,所以要改噗主留言底色的時候也是改.plurk_cnt這一層才會是包含名字的
你給的圖中能透到背景的顏色應該語法中還有一句類似:「.plurk_cnt { background:none; }」這樣的設定,找到他並檢查後方有沒有!important,如果有就刪除他,那是多餘的且容易造成一堆衝突
另外順便幫你把噗主名字設定改成.name了(就是設定名字,跟原先效果一樣但更好讀)
ಠ_ಠ: 謝謝噗主詳細的解析,學到了很多 
 !!
!!
horse3335: 「.list .plurk_cnt { background:none; }」多一行這個就可以了
.list表示噗串內回應,.plurk_cnt就是剛才說的噗浪有預設白背景的部分(可以把.plurk_cnt理解成噗底色,噗首的顏色也是設定在.plurk_cnt)
.list表示噗串內回應,.plurk_cnt就是剛才說的噗浪有預設白背景的部分(可以把.plurk_cnt理解成噗底色,噗首的顏色也是設定在.plurk_cnt)
成功了謝謝噗主 
taurus6811:
:is(#dash-friends, #dash-fans) h2 { margin-bottom:50px; }
用這句語法把標題「朋友、粉絲」這個字樣跟底下好友數量的間距加大就可以了,50可以改成你需要的寬度
:is(#dash-friends, #dash-fans) h2 { margin-bottom:50px; }
用這句語法把標題「朋友、粉絲」這個字樣跟底下好友數量的間距加大就可以了,50可以改成你需要的寬度
成功了!!感謝噗主 
給問題噗noodle7766  語法有放到解答噗了,是用編輯上去的怕沒有看到提醒一下,有需要找的話可以回到解答噗找
語法有放到解答噗了,是用編輯上去的怕沒有看到提醒一下,有需要找的話可以回到解答噗找
human5109:
卡馬箭頭隱藏
噗幣旁噗寶(沒有噗幣時就不在)
個資區噗寶
個資區背景加圖片(設定在噗浪預設原先有背景色的位...
 這些應該是你需要的語法
這些應該是你需要的語法
後三個特別說明一下,是對應噗浪原先預設有設定的,就都跟著噗浪原先設定的對應位置去做,噗浪原先沒有的就額外產生,所以使用這三個語法互相之間都不會衝突(也可以三個都用上)
卡馬箭頭隱藏
噗幣旁噗寶(沒有噗幣時就不在)
個資區噗寶
個資區背景加圖片(設定在噗浪預設原先有背景色的位...
後三個特別說明一下,是對應噗浪原先預設有設定的,就都跟著噗浪原先設定的對應位置去做,噗浪原先沒有的就額外產生,所以使用這三個語法互相之間都不會衝突(也可以三個都用上)
human5109:  發現語法中有個無註解的大雜燴一次同時設定很多東西,不確定你的用意但是因為那個大雜燴的關係,你的回應背景色被重複設定了好幾次(目前看起來至少四次),且通通都使用了important,這個檢查起來比較麻煩一點,需要詳細一個一個問你實際上希望設定成怎麼樣,我開一個偷偷說小房間慢慢問你
發現語法中有個無註解的大雜燴一次同時設定很多東西,不確定你的用意但是因為那個大雜燴的關係,你的回應背景色被重複設定了好幾次(目前看起來至少四次),且通通都使用了important,這個檢查起來比較麻煩一點,需要詳細一個一個問你實際上希望設定成怎麼樣,我開一個偷偷說小房間慢慢問你
想問一下有沒有什麼辦法是點擊噗寶的時候
可以讓背景圖片做更換
或是強制執行plurk彩蛋
↑↑↓↓←→←→BA
或↑↑↓↓←←→→AB 擇一
或是互動噗寶點擊其中一隻噗寶、第二隻噗寶也會有反應
個人是想要做點擊欺負噗寶的時候、另外一隻噗寶或背景的其他人會生氣之類的概念
感覺很複雜...抱歉
謝謝噗主研發出這麼多有趣的語法
可以讓背景圖片做更換
或是強制執行plurk彩蛋
↑↑↓↓←→←→BA
或↑↑↓↓←←→→AB 擇一
或是互動噗寶點擊其中一隻噗寶、第二隻噗寶也會有反應
個人是想要做點擊欺負噗寶的時候、另外一隻噗寶或背景的其他人會生氣之類的概念
感覺很複雜...抱歉
謝謝噗主研發出這麼多有趣的語法
cat3362: 噗寶與背景連動的部分更新到解答串了,記得閱讀說明
五種選擇:
1.純色黑色
2.純色灰色
3.棕色
4.反白色
5.調色相
1.純色黑色
2.純色灰色
3.棕色
4.反白色
5.調色相
請問噗寶與背景連動:
可以做到多重噗寶,然後指到不同隻會有不同背景嗎?
可以做到多重噗寶,然後指到不同隻會有不同背景嗎?
raisin9192: 貼在解答噗了
另外隨噗寶狀態改變背景單隻版本的說明有新增第三段上去,一樣在解答噗裡
ಠ_ಠ: 謝謝噗主!
human5109: 你的句子超多錯字跟多字有點難閱讀,而且我看不懂你到底要什麼
human5109: 麻煩你再重新整理問題一次,已回答的請刪除
2.請問上述的互動噗寶簡潔版跟翻頁噗寶、或是再多一個互動噗寶可以同時存在嗎?
這句我不懂你要什麼,可以清楚說明白你到底要幾個噗寶、要哪些噗寶嗎?
2.請問上述的互動噗寶簡潔版跟翻頁噗寶、或是再多一個互動噗寶可以同時存在嗎?
這句我不懂你要什麼,可以清楚說明白你到底要幾個噗寶、要哪些噗寶嗎?
3.可否把讓自介小噗寶移到在城市那區下方?我看了一下應該是區塊大小的問題。
移到哪裡麻煩你截圖圈一下位置
移到哪裡麻煩你截圖圈一下位置
4.噗內的透明度希望改到0.8,但因為趴趴噗寶語法也有動到這個部分,我就全部貼上來了。
新增這句:#form_holder { opacity:80%; }
可以額外多補這句:#form_holder:hover { opacity:100%; }
你的噗內原本沒有設透明度已經很透明了,所以這裡多補一個指上的時候恢復100%,不建議你再把透明度設低
新增這句:#form_holder { opacity:80%; }
可以額外多補這句:#form_holder:hover { opacity:100%; }
你的噗內原本沒有設透明度已經很透明了,所以這裡多補一個指上的時候恢復100%,不建議你再把透明度設低
toast1514:  抱歉現在重整才看到你編輯的,自介有包含頭貼那區嗎?還是是以預設的白色區塊來算的?
抱歉現在重整才看到你編輯的,自介有包含頭貼那區嗎?還是是以預設的白色區塊來算的?
ಠ_ಠ: 謝謝噗主 
不好意思現在才看到
想包含頭貼那區!
不好意思現在才看到
想包含頭貼那區!
toast1514:  那在補問一個問題,因為自介區的高度不是固定的原因,加上發噗區(發噗那塊白色)、左區(個資、自介)、右區(統計、朋友、粉絲、徽章)三者是在同一層裡,所以有下面這些處理方式可以選一種:
那在補問一個問題,因為自介區的高度不是固定的原因,加上發噗區(發噗那塊白色)、左區(個資、自介)、右區(統計、朋友、粉絲、徽章)三者是在同一層裡,所以有下面這些處理方式可以選一種:
1.發噗區也一起懸浮,放在自介的上方(寬度可能會和其他區塊同寬,單獨較寬也可以,但會比較突兀)
2.發噗區也一起懸浮,固定在畫面下方置中
3.發噗區留在原位,自介區固定高度,超過就顯示滾輪軸用來閱讀自介
選項1跟2的自介都會隨內容長度自動變高
建議使用3,發噗區能保持原樣,且也可以避免自介過長導致統計、粉絲、好友被推擠到畫面外面去
1.發噗區也一起懸浮,放在自介的上方(寬度可能會和其他區塊同寬,單獨較寬也可以,但會比較突兀)
2.發噗區也一起懸浮,固定在畫面下方置中
3.發噗區留在原位,自介區固定高度,超過就顯示滾輪軸用來閱讀自介
選項1跟2的自介都會隨內容長度自動變高
建議使用3,發噗區能保持原樣,且也可以避免自介過長導致統計、粉絲、好友被推擠到畫面外面去
ಠ_ಠ: 3看起來很棒!!
想順便請問這區懸浮在右邊的時候的高度能夠是整個頁面的嗎?
因為套用了您整理出的那個語法後,它會是一個短的方塊
想順便請問這區懸浮在右邊的時候的高度能夠是整個頁面的嗎?
因為套用了您整理出的那個語法後,它會是一個短的方塊
藍色示意圖換成橘色示意圖那種的話要注意一些問題,是區塊高度的部分,原先語法會是短的方塊(藍色示意圖那樣),是因為內容高度不足夠,如果希望像橘色那樣和畫面同高的話內容會需要處理,不處理硬拉高的話下方就會是空的
toast1514: 如果內容的各區塊是用%數來設定的話可以,例如五個區塊就各佔20%,或者至少一個區塊用%數設定(例:A、B、C固定高度,剩餘的空間各分50%給剩下的D、E兩個區塊)
toast1514: 如果你有需要的話我們可以小房間討論,我這邊有之前做過接近你要的效果的範例可以給你看,但因為是朋友的河道所以不方便直接丟上來
ಠ_ಠ: 哇沒想到會這麼滿😅
好的謝謝噗主!!麻煩您了
好的謝謝噗主!!麻煩您了
(撤)
看到了!
human5109:  白線是你說要的所以我才叫你刪掉語法讓他出現,請確定好了再來提
白線是你說要的所以我才叫你刪掉語法讓他出現,請確定好了再來提
A.漂浮噗寶(已完成)
你只是普通的改了圖,剛好圖片上下漂浮而已,用的是噗浪原本的噗浪獸
D.噗浪獸改的單隻噗寶
你已經用掉噗浪獸了,這隻用河道背景改
修改全語法
A.漂浮噗寶(已完成)
你只是普通的改了圖,剛好圖片上下漂浮而已,用的是噗浪原本的噗浪獸
D.噗浪獸改的單隻噗寶
你已經用掉噗浪獸了,這隻用河道背景改
修改全語法
human5109: 你就是不會寫還擅自改再跑來跟我說是我給的語法有問題,我受夠了
human5109: 抱歉這麼失控,但我不會刪掉這些帶情緒的發言,我只是想告訴你,對於你不遵守約定跟想法反覆橫跳的部分我是真的很生氣
 這裡重新給你建議
這裡重新給你建議
你只要畫示意圖告訴我你要甚麼就好,拜託真的別再問我怎麼弄出來的了,你一去搞他就出問題再跑來說是我給的語法有問題我很頭大
另外手繪示意圖我沒問題,而且比你用word畫清楚多了
還有這次的提問中
1、2、3、4、6終於有說明的比較清楚了,麻煩請保持這種提問方式
5.噗串內容依舊很透明,噗首則是點開才會,是否上面IC那需要再刪或再改?
你還是沒告訴我你到底要甚麼,你只是說他現在的狀態,你問我是否要再改,我怎麼知道你想不想再改?
你只要畫示意圖告訴我你要甚麼就好,拜託真的別再問我怎麼弄出來的了,你一去搞他就出問題再跑來說是我給的語法有問題我很頭大
另外手繪示意圖我沒問題,而且比你用word畫清楚多了
還有這次的提問中
1、2、3、4、6終於有說明的比較清楚了,麻煩請保持這種提問方式
5.噗串內容依舊很透明,噗首則是點開才會,是否上面IC那需要再刪或再改?
你還是沒告訴我你到底要甚麼,你只是說他現在的狀態,你問我是否要再改,我怎麼知道你想不想再改?
human5109: 問題解決大部分了,要不要先刪掉別人河道的截圖,貼過來有經過對方同意嗎 
human5109: 不管是小房間或這邊的截圖,我都有先私噗噗主,詢問是否可以拿到這邊當範例說明。
不要推給我。
camel7665 問的是你截圖別人的河道有沒有獲得那個人的允許,這不是我可以同意的事情,我也根本沒同意過這種事情
另外我也只有同意你貼透明度示意的三張圖
不要推給我。
camel7665 問的是你截圖別人的河道有沒有獲得那個人的允許,這不是我可以同意的事情,我也根本沒同意過這種事情
另外我也只有同意你貼透明度示意的三張圖
他說的是他截圖的河道噗主吧
或許human換個說法可能好一點如果全都叫噗主滿搞混確實分不出來
juice1331:
OK的:
1.關於自己在上方+頭貼獨立出來放大
2.自介獨立出來另外一排
3.友粉只留按鈕、徽章隱藏
另外多問的:
私訊、送禮獨立出來的意思不太清楚,可以畫個示意圖嗎?
如果是圖示上那樣的話OK,但想知道一下這個折衷方式之前你原本希望的排版,會幫你看看可不可以做
OK的:
1.關於自己在上方+頭貼獨立出來放大
2.自介獨立出來另外一排
3.友粉只留按鈕、徽章隱藏
另外多問的:
私訊、送禮獨立出來的意思不太清楚,可以畫個示意圖嗎?
如果是圖示上那樣的話OK,但想知道一下這個折衷方式之前你原本希望的排版,會幫你看看可不可以做
juice1331: juice1331特製可以套用看看了
human5109: 我不再幫你解答了,不好意思
ಠ_ಠ: 太讚了!!!! 剛剛套上您提供的特製語法後非常成功,真的很感謝、也辛苦噗主了  最後想請問有沒有可以修改自介的文字大小的語法呢
最後想請問有沒有可以修改自介的文字大小的語法呢 
ಠ_ಠ: 非常感謝您的幫助 
human5109: 不要標我(只限human5109),我原本是想說可以標語法來源但不要標我有幫或教你寫任何東西,但我覺得你又會搞錯意思或擅自加什麼,所以麻煩你關於我這噗的全部不要標,這樣比較安全,投幣你隨意
juice1331:  有幫上忙就好
有幫上忙就好
您好,不知道還能不能發問><
想請問是否可能單獨讓頭貼有陰影?試過一些語法只能讓個人資訊區塊產生陰影,謝謝噗主!
想請問是否可能單獨讓頭貼有陰影?試過一些語法只能讓個人資訊區塊產生陰影,謝謝噗主!
frog7798:
#profile_pic{filter: drop-shadow(0px 3px 3px rgb(0, 0, 0, 0.5));}
#profile_pic{filter: drop-shadow(0px 3px 3px rgb(0, 0, 0, 0.5));}
pear9923: 我記得那位旅人說把border-top和border-bottom的數值改大應該就可以了><
pear9923: 這個做法實際上是上下邊框很寬+右側邊框沒有顏色,然後上下邊框擠在一起出現的形狀,因為不是真正那個形狀所以中間其實不管怎麼樣都會有空隙,尤其使用放大縮小的時候都會偶爾有瞬間會出現一下
可以直接整個改用這個
這個是用clip-path: polygon();的方法去真正的把計數框切成書籤形狀,中間不會有斷開的問題,缺口的寬度也會變成可以調整的
可以直接整個改用這個
這個是用clip-path: polygon();的方法去真正的把計數框切成書籤形狀,中間不會有斷開的問題,缺口的寬度也會變成可以調整的
tako5229: 可以了!!!謝謝tako!!!  請收下我的愛心
請收下我的愛心
另外看了效果想問問有沒有讓陰影邊緣銳利一點的方法!!
另外看了效果想問問有沒有讓陰影邊緣銳利一點的方法!!
噗主您好!這邊使用了lark1551旅人的主控台語法,但發現「加好友」等三個按鈕的文字無法置中對齊,找了很久不知道是跟之前的哪個語法衝突到所以想求助QQ
謝謝您!!!!
謝謝您!!!!
ibis4700:  你的主控台有使用哪些語法嗎?lark1551特製裡的三個按鈕對齊方式不是一般的單純同區塊對齊,主控台蠻多地方會影響到的,所以會需要你目前的語法才有辦法看
你的主控台有使用哪些語法嗎?lark1551特製裡的三個按鈕對齊方式不是一般的單純同區塊對齊,主控台蠻多地方會影響到的,所以會需要你目前的語法才有辦法看
ibis4700:  這個的話問題會有點多,修改起來步驟會很複雜,可以直接給我你目前的所有語法,我幫你改好之後套用
這個的話問題會有點多,修改起來步驟會很複雜,可以直接給我你目前的所有語法,我幫你改好之後套用
步驟會複雜的原因是因為他這個主控台動到很多東西,要刪好幾個地方
這邊是打算直接把他的主控台所有語法清掉,直接重新幫你把lark1551特製做成這個布景的造型
步驟會複雜的原因是因為他這個主控台動到很多東西,要刪好幾個地方
這邊是打算直接把他的主控台所有語法清掉,直接重新幫你把lark1551特製做成這個布景的造型
那我投幣給您……!不好意思因為用得有點久他被我改得面目全非(.......)
另外還想詢問是否能將頭貼跟上方發新噗文底下「選擇表情符號」那一欄往中間一點挪
另外還想詢問是否能將頭貼跟上方發新噗文底下「選擇表情符號」那一欄往中間一點挪
ibis4700:  收到,很好看耶你的主控台好可愛
收到,很好看耶你的主控台好可愛
1.按鈕的文字置中
2.主要發噗區的功能按鈕往右偏移
除了這兩個以外還需要什麼嗎?
1.按鈕的文字置中
2.主要發噗區的功能按鈕往右偏移
除了這兩個以外還需要什麼嗎?
2.主要發噗區的功能按鈕往右偏移
這個你需要偏多少?還是你希望他置中?
這個你需要偏多少?還是你希望他置中?
ಠ_ಠ: 天啊您不用返幣給我!! 
謝謝您的誇獎TTTTT……都是自己土法煉鋼改得所以很亂

2.功能按鈕想要跟上面發噗區的對話框左邊切齊
3.還有頭貼也想要往右邊挪(也是跟對話框左邊切齊)&按鈕跟自介欄往左挪沒關係
謝謝您的誇獎TTTTT……都是自己土法煉鋼改得所以很亂
2.功能按鈕想要跟上面發噗區的對話框左邊切齊
3.還有頭貼也想要往右邊挪(也是跟對話框左邊切齊)&按鈕跟自介欄往左挪沒關係
ibis4700:  好了,用幣返給你了
好了,用幣返給你了
ಠ_ಠ: 救命太快了謝謝您TTTTT幣請您收下  (塞回去
(塞回去
如果不介意的話不知道能不能請教您是怎麼修改頭貼、按鈕、自介的位置呢?想要自行再微調位置怕太麻煩您

如果不介意的話不知道能不能請教您是怎麼修改頭貼、按鈕、自介的位置呢?想要自行再微調位置怕太麻煩您
ಠ_ಠ: 謝謝噗主的協助!!這邊成功修改好了強迫症狂喜 

謝謝噗主這麼有耐心地回答問題!!祝您每晚都是好夢
謝謝噗主這麼有耐心地回答問題!!祝您每晚都是好夢
toast4191: 這個是可以的,但因為要判斷是置頂噗的條件在很裡面的地方,所以這個語法容易和其他語法衝突
指定某個噗的噗串內噗寶
各行用途標註說明版
兩個版本完全相同,只是第二個有標註每一行的用意是甚麼
好奇做法跟原因可以到這邊看:怎麼做和為甚麼這樣設定
可以先套用上去看看,如果衝突了我在幫你調整
指定某個噗的噗串內噗寶
各行用途標註說明版
兩個版本完全相同,只是第二個有標註每一行的用意是甚麼
好奇做法跟原因可以到這邊看:怎麼做和為甚麼這樣設定
可以先套用上去看看,如果衝突了我在幫你調整
toast4191:  有幫上忙就好
有幫上忙就好
這樣的話只能用另一個方法了,不過這個方法要改動的東西會比較多,會變成特製語法,如果你有需要的話你可以給我你目前的所有語法,我幫你寫進去之後傳回給你
toast1514: ಠ_ಠ:
啊啊被吃通知了雖然我還是沒看懂語法不過問題解決了感謝兩位和噗主幫忙寫的語法! 
啊啊被吃通知了
噗主您好,想詢問您修改的趴趴回應數是否可以分成「所有噗」和「河道主人」的版本呢?
非常感謝您的回應,從這裡學到好多語法,超感謝的
非常感謝您的回應,從這裡學到好多語法,超感謝的
mousse8181: 你的功能按鈕的語法是不推薦的寫法,要是以後又有新功能新按鈕就會又要再更新
改用這個可以一次修改全部功能按鈕,以後有新按鈕也會同時被修改到
另外那個痕跡是因為模板有設定自訂圖案,但他用的方法不是真的去修改按鈕的圖案而是用背景去做,也是不推薦的作法


找到這兩個網址去除就可以了
找不到的話可以丟你的完整語法給我,幫你清好後返給你
改用這個可以一次修改全部功能按鈕,以後有新按鈕也會同時被修改到
另外那個痕跡是因為模板有設定自訂圖案,但他用的方法不是真的去修改按鈕的圖案而是用背景去做,也是不推薦的作法
找到這兩個網址去除就可以了
找不到的話可以丟你的完整語法給我,幫你清好後返給你
自己測試的結果是,刪掉發噗區標籤和私密語系選項都沒有問題,可是這樣投票按鈕也沒有改變
mousse8181:  你要不要給一下你的全語法,因為你剛才給的那些語法裡完全沒有包含功能按鈕的部分喔,這樣看起來是你的功能按鈕語法在別的地方
你要不要給一下你的全語法,因為你剛才給的那些語法裡完全沒有包含功能按鈕的部分喔,這樣看起來是你的功能按鈕語法在別的地方
ಠ_ಠ: 原來是這樣嗎!!
對不起完全沒發現...那我整理成文件投給您好了
對不起完全沒發現...那我整理成文件投給您好了
mousse8181:  用文件好聰明,幫你把要改的地方標顏色了,左邊大綱可以看到
用文件好聰明,幫你把要改的地方標顏色了,左邊大綱可以看到
或是搜尋「要修改這裡」
ಠ_ಠ: 被稱讚了好開心
謝謝噗主我這就來試試看!!
謝謝噗主我這就來試試看!!
ಠ_ಠ: 完美的修好了!!外框線也沒有跑掉,滑鼠指上投票按鈕的變色效果也和其他按鈕一模一樣
太感謝噗主了,您是神......!

太感謝噗主了,您是神......!
mousse8181:  有幫上忙就好
有幫上忙就好
太謝謝噗主了!!!!!使用上沒有問題,非常謝謝你 
成功了!!!非常謝謝噗主 
您好,想請問R18發文時會有的小紅標能不能換位置呢?就是那個圓形的小圖標。希望像噗寶那樣能自訂想要的位置 
plum4696:  已解答,可以換位置的
已解答,可以換位置的
ಠ_ಠ: 謝謝您 
salt2074: 你想要改什麼?
您好,想請問更新的噗的凸顯顏色(黃色)可不可以修改成別的顏色呢  或是就單純不要有凸顯顏色!
或是就單純不要有凸顯顏色!
以及噗首的圓角效果!之前不知道在哪裡找到的,在整理語法時不小心覆蓋掉了
剛剛又發現了用不了的舊語法,噗首的語助詞(轉噗、偷偷說⋯⋯等等)想要改顏色,只改背景框的顏色(字依舊是白色)
謝謝噗主!
以及噗首的圓角效果!之前不知道在哪裡找到的,在整理語法時不小心覆蓋掉了
剛剛又發現了用不了的舊語法,噗首的語助詞(轉噗、偷偷說⋯⋯等等)想要改顏色,只改背景框的顏色(字依舊是白色)
謝謝噗主!
koala3929: 改顏色的話可以看有沒有類似#FFFFFF的東東,改成你要的顏色色碼就可以了
koala3929:
給你語法們,語助詞分別設置顏色的話比較麻煩,有需要可以再問。
給你語法們,語助詞分別設置顏色的話比較麻煩,有需要可以再問。
您好,想許願自介對話框。在滑鼠移到頭貼上後,旁邊會有對話框滑出來(沒有滑出來的效果也沒問題),裡面是自介的文字,這樣的語法  謝謝噗主!
謝謝噗主!
salt2074: 改成旅人的是什麼意思?
weasel9193: 這個的話要麻煩你畫一下大概想要怎麼樣的,因為在不同位置寫法會不一樣,自介區預設的位置是在頭貼下面
方便你回答這邊幫你列出問題
1.私噗、送禮兩個按鈕要包含在指上時跑出來的對話框裡嗎?
2.下方居住地、感情關係要包含在指上時跑出來的對話框裡嗎?
3.如果對話框內容是純文字(無圖片無連結)的話,可以直接額外做一個對話框出來,也就是可以同時有自介和對話框兩個東西(內容也不同),這個有需要嗎?
4.續3.,額外做的對話框不能包含圖片(穿插在文字間的那種)但可以有裝飾(例如對話框中要有迷你小噗寶是可以的)
方便你回答這邊幫你列出問題
1.私噗、送禮兩個按鈕要包含在指上時跑出來的對話框裡嗎?
2.下方居住地、感情關係要包含在指上時跑出來的對話框裡嗎?
3.如果對話框內容是純文字(無圖片無連結)的話,可以直接額外做一個對話框出來,也就是可以同時有自介和對話框兩個東西(內容也不同),這個有需要嗎?
4.續3.,額外做的對話框不能包含圖片(穿插在文字間的那種)但可以有裝飾(例如對話框中要有迷你小噗寶是可以的)
請問如果想要放趴趴回應在頂置或書籤的噗,目前有語法可以呈現嗎? 
witch6201: 在前面加上.pinned或是.bookmark
tako5229: 謝謝!!出現了
您好,想詢問有語法可以將噗文第一行和暱稱並列嗎?想讓噗首標籤在暱稱旁,形成像噗浪本身的 問/希望/想要 這樣的效果,有嘗試在噗浪搜尋但沒有看到,不知道是不是下錯關鍵字了,謝謝 
啊等等,應該是我套的語法裡面有設定,我再研究看看orz
prince3688: 這個給你試試看 prince3688特製
自介會變高變低所以可能不會像你的示意圖那樣,如果你是要自介固定高度的話我再去修改
自介會變高變低所以可能不會像你的示意圖那樣,如果你是要自介固定高度的話我再去修改
套用成功了!謝謝噗主  但兩邊高度不一樣強迫症看的有點痛苦
但兩邊高度不一樣強迫症看的有點痛苦  再麻煩噗主修改成可以自訂高度了!如果可以的話希望也能自訂寬度
再麻煩噗主修改成可以自訂高度了!如果可以的話希望也能自訂寬度 
主要想改自介區的寬度,這樣應該會動到紅框  (是嗎?
(是嗎?
prince3688: (prince3688特製 v2)
可以調整的東西都在最底下了
可以調整的東西都在最底下了
prince3688特製 v2 漏掉東西了,補上
調整數值的地方全部放下面一目了然,太讚了吧!!!謝謝噗主,調成想要的樣子了 
witch6201: 時間軸顯示時間:指到的噗可以試試看這個
ಠ_ಠ: 成功了謝謝!剛好跟舊語法衝突難怪一直不成功 
不好意思想問問噗主> <
上面這個時間軸顯示時間:指到的噗,顯示的時間能不能固定在某個位置呢?比如說想固定在時間軸的最右邊之類的
上面這個時間軸顯示時間:指到的噗,顯示的時間能不能固定在某個位置呢?比如說想固定在時間軸的最右邊之類的
sesame7050: time_show位置不確定你要的只是要移去右邊還是需要往上挪,如果只需要在右邊可以刪除bottom設定,如果需要往上挪可以把bottom的數字加大,因為bottom的起點實際上是在時間軸的橫線上(時間標籤的高度中心),設成0的話time_show會看起來往上跑
ಠ_ಠ: 不算地方,但是原本的噗寶加before和after可以再加2隻
raisin9192: 這個已經有在整理噗了,原本噗寶有放在噗寶整理串是因為是比較常見的修改
請問噗寶可以做成像桌寵那樣讓他走來走去嗎 
ham1243: 可以,但沒辦法跟一般桌寵一樣和河道上的物件互動,現在人不在家晚點寫
如果真的很想要讓噗寶像桌寵一樣有功能的話,只能做成只有自己能看到的版本
如果真的很想要讓噗寶像桌寵一樣有功能的話,只能做成只有自己能看到的版本
走路噗寶可能要明天或下周才能寫了,我剛忙完工作先休息了
好的 謝謝噗主~
因為看到有日期噗寶,請問有可能做到每天按時間改變的噗寶嗎? 
像是早上是噗寶A,中午十二點後自動轉成噗寶B,六點後換噗寶C這樣的
像是早上是噗寶A,中午十二點後自動轉成噗寶B,六點後換噗寶C這樣的
想問一下漂浮噗寶的語法是不是掛了 
漂浮噗寶的部份可以往上找找看產生器,那個版本不被託管平台影響,但操作上比較麻煩一點&語法會因為把圖片轉成編碼所以會很長,盡量使用小張圖片比較安全
補:日期噗寶也是,只要語法中有出現一串000webhost的網址都是,剛才確認了是網站被停掉了,但除了詢問客服以外沒有其他重新打開的方法,噗主英文極差可能暫時無法解決
另外走路噗寶本來預計是用那個做,目前應該也是沒辦法製作了,ham1243還需要的話只能用另外那個方法去做,但會變成只有自己能看到噗寶,不過那個寫法比較費力暫時沒有打算做了不好意思
另外走路噗寶本來預計是用那個做,目前應該也是沒辦法製作了,ham1243還需要的話只能用另外那個方法去做,但會變成只有自己能看到噗寶,不過那個寫法比較費力暫時沒有打算做了不好意思
辛苦噗主了 
您好!這邊想問一下更改最上方那列(就是顯示名字、河道主頁、搜尋)顔色的語法! 
zebra1404: 貼在解答噗囉
witch6201: V 顯示所有訊息顏色
ಠ_ಠ: 謝謝!
ಠ_ಠ: 感謝!!
witch6201: 噗主在解答噗有!
噗首功能按鈕顏色統一
噗首功能按鈕顏色統一
troll5561: 我試過,就是用改變前off的改成on,但是不知道為什麼一直沒有成
成功QQ
因為我是每個按鈕顏色都不同,或是有人可以放其中一個讓我看,讓我找找是哪邊錯誤嗎?
成功QQ
因為我是每個按鈕顏色都不同,或是有人可以放其中一個讓我看,讓我找找是哪邊錯誤嗎?
witch6201:
喜歡之後: .manager .like-on {color:#000 !important;}
轉噗之後: .manager .replurk-on {color:#000 !important;}
喜歡之後: .manager .like-on {color:#000 !important;}
轉噗之後: .manager .replurk-on {color:#000 !important;}
raisin9192: 謝謝!
我原本就是用您的方式,比對參考上面顏色統一的多加a.後就可以成功變更了
.manager a.like-on { color:#000 !important; }
我原本就是用您的方式,比對參考上面顏色統一的多加a.後就可以成功變更了
.manager a.like-on { color:#000 !important; }
剛剛解決了!!打擾了。
問題已自刪
問題已自刪
有旅人看到這串幫忙解決了!問題已刪>< 打擾了><
打擾了,請問有辦法設定噗首出現某一組關鍵字時自動已讀該則噗文嗎?
想問一下!能不能將好友與粉絲區的頭像改成黑白色呢><!
fish6465: 不知道這個是不是旅人想要的效果
.friend_holder img {
-webkit-filter:grayscale(1);
}
.friend_holder img {
-webkit-filter:grayscale(1);
}
mink6654: 不好意思,非css的部分現在不太幫忙寫ㄧ些不是很多人需要的需求了
earth9691: 這個要看你用的噗寶語法,方便貼一下嗎?可以把圖片網址先撤掉
earth9691: 你這個是互動的噗寶,把他放到背景的話就互動不到了喔(被噗串擋住會指不到),確定要去背景嗎?
或是你需要他到別的位置去?
或是你需要他到別的位置去?
!!!原來是因為是互動的所以才會放在最上層嗎!我明白了  那我再把它移動位置就好XD ! 非常感謝解惑!
那我再把它移動位置就好XD ! 非常感謝解惑!
ಠ_ಠ: 好的,謝謝噗主
Hello, May I ask how to apply this grammar? It says that javascript is disable 
I would be grateful if master will see my difficulties in this grammar 
cashew5735: 你用了哪種方法?
如果你用書籤的方法跳出這個警告,可以試試改用Tampermonkey
可以參考這邊
 ಠ_ಠ - #噗浪css #噗浪佈景 #噗浪書籤小工具 幫忙解答看看佈景問題,上課偷偷玩一下,所以時在時...
ಠ_ಠ - #噗浪css #噗浪佈景 #噗浪書籤小工具 幫忙解答看看佈景問題,上課偷偷玩一下,所以時在時...
如果你用書籤的方法跳出這個警告,可以試試改用Tampermonkey
可以參考這邊
How can I do that?
This chrome extension?
Then, I'll copy the text in this image?
I already put this grammar what shall I do next?
cashew5735:  看這裡有沒有出現這個腳本,名稱會跟這裡的A相同,如果你沒有修改A的部分他會是「New Userscript」,確認他的綠色有亮起,且
看這裡有沒有出現這個腳本,名稱會跟這裡的A相同,如果你沒有修改A的部分他會是「New Userscript」,確認他的綠色有亮起,且  這邊有顯示執行中的腳本數量(如果你是第一次用,這裡會顯示1)
這邊有顯示執行中的腳本數量(如果你是第一次用,這裡會顯示1)
檢查正確都有出現的話「只看他」功能就可以使用了
檢查正確都有出現的話「只看他」功能就可以使用了
ಠ_ಠ: Only 1 number is in my tampermonkey (maybe because I only have one script unlike you) By the way where can I see the function of the script? I can't find it.
It's already working master. But is there an English version? It came out in Chinese.
cashew5735: 只看某個人的回應,英文版
ಠ_ಠ: Thank you so much master!  I LOVE YOU
I LOVE YOU
rum3618: The mentioned code is not created by ಠ_ಠ. He/She does not have rights to translate/modify other developer's code.
打擾了不曉得目前還能不能請教神仙噗主問題  想請問河道控制選單(所有訊息.我喜歡的訊息)可以自行修改顏色嗎?還有請問個人簡介可將字調整為置中嗎?
想請問河道控制選單(所有訊息.我喜歡的訊息)可以自行修改顏色嗎?還有請問個人簡介可將字調整為置中嗎?
puma6389:  貼在解答噗囉,看看是不是你要的
貼在解答噗囉,看看是不是你要的
ಠ_ಠ: 噗主你好,我又來打擾了。
想請問一下,偷偷說id分辨+動物的版本,可以把偷偷說的【噗主噗文】變色嗎?
目前我能改自己的噗文變色而已m(_ _)m
想請問一下,偷偷說id分辨+動物的版本,可以把偷偷說的【噗主噗文】變色嗎?
目前我能改自己的噗文變色而已m(_ _)m
Hello again, master  May I know the grammar of this picture? I don't understand Chinese so I'm having trouble finding the grammar of it. I hope that master will notice me again. Thank you
May I know the grammar of this picture? I don't understand Chinese so I'm having trouble finding the grammar of it. I hope that master will notice me again. Thank you
pie6776: 偷偷說的【噗主噗文】是指偷偷說裡面的噗主的留言要有底色嗎?
ಠ_ಠ: 對的,我自己是噗主時,在單則噗無法識別~
pie6776: 單則噗是指另開分頁檢視噗串的情況嗎
ಠ_ಠ: 是的,/p/的另開網頁版。
河道的用css沒有問題m(_ _)m
河道的用css沒有問題m(_ _)m
pie6776: 另開分頁檢視噗串的情況,單純想要判斷噗主的話用「highlight_owner」,但如果是要判斷「是噗主且是使用者自己本身」就沒辦法了,因為本來判斷是不是自己就是用顏色是否被設成綠色
ಠ_ಠ: 那單純變色噗主的話該怎麼用好?
pie6776: 你用的偷偷說id分辨是哪個版本的?
ಠ_ಠ: 感謝噗主~~~ 
謝謝~~~~
pie6776:  有幫上忙就好,也謝謝你
有幫上忙就好,也謝謝你
噗主您好,這裡想請問語法可能有點衝突的部分><
這裡用了您提供的噗文篩選串新增自介外連按鈕的語法後,發現如果同時使用自介小噗寶,新增的按鈕位置會跑掉(掉到自介區的下方外面),想請問有沒有辦法解決這個問題呢?
主要是因為用了新增外連按鈕後,自介那裡會變得空空的,想說放點圖片去裝飾,才會發現這個狀況
另外謝謝噗主提供了好多語法!玩得好開心
這裡用了您提供的噗文篩選串新增自介外連按鈕的語法後,發現如果同時使用自介小噗寶,新增的按鈕位置會跑掉(掉到自介區的下方外面),想請問有沒有辦法解決這個問題呢?
主要是因為用了新增外連按鈕後,自介那裡會變得空空的,想說放點圖片去裝飾,才會發現這個狀況
另外謝謝噗主提供了好多語法!玩得好開心
puppy7144:
不曉得是不是這個
不曉得是不是這個
cheese2869: 試了一下沒有成功,他看起來是改到噗內顯示轉噗數的那裡了 
puppy7144: 那這個試試看?還是你可以用F12看一下那個區塊的語法我找找我這邊是怎麼改的 
puppy7144: 這樣呢?
.q_replurks,.qualifier
{
background: #000;
color: #FFF;
}
上面是底色,下面是文字顔色
.q_replurks,.qualifier
{
background: #000;
color: #FFF;
}
上面是底色,下面是文字顔色
cheese2869: 這個是改到噗首按轉噗鈕的 
hotdog2054: 這個有了!謝謝您!
感謝兩位旅人的幫助!
hotdog2054: 這個有了!謝謝您!
感謝兩位旅人的幫助!
puppy7144: 恭喜 
puppy7144: 噗串篩選外連按鈕、自介小噗寶這兩者有目的上衝突,類似的說明可以在這個噗串搜尋「目的上衝突」找到
問題噗主要目的已解決有刪除的話,未解決的問題才不會被其他討論淹沒漏掉
所以原噗和問題噗同時發問一樣的問題也是可以的,原噗這邊沒有限制,而且也不需要刪除
ಠ_ಠ: 喔喔,太好了,謝謝噗主!! 
ಠ_ಠ: 這邊是問題噗的salad,沒有記錯的話回答我是給這個,也供其他旅人看看~
旅人說的應該是這個 GitHub - akira02/Zero-Memo: 零ノメモ Zero Memo: The Plur...這是作者新版的語法
GitHub - akira02/Zero-Memo: 零ノメモ Zero Memo: The Plur...這是作者新版的語法 @akira02 - [歡迎轉噗] 新設計的噗浪佈景Tokyono Sora正式完成囉!可以自由的取用或...不好意思這麼快就刪留言
@akira02 - [歡迎轉噗] 新設計的噗浪佈景Tokyono Sora正式完成囉!可以自由的取用或...不好意思這麼快就刪留言 
旅人說的應該是這個
 GitHub - akira02/Zero-Memo: 零ノメモ Zero Memo: The Plur...這是作者新版的語法
GitHub - akira02/Zero-Memo: 零ノメモ Zero Memo: The Plur...這是作者新版的語法
想問一下語法集中的網頁是不是打不開了 
horse268: 對,因為放在跟飄浮噗寶、日期噗寶那些的同一個網站,所以跟那些噗寶一起掛掉了,目前還沒有替代的託管平台能用  不好意思
不好意思
噗主您好,這裡有語法的問題想問
有時候會看到一些人的噗可以把噗首按鈕收起來,取而代之的是在右下角放一個圖檔,游標移上去才會跑出來
想請問是用這個/*河道噗首按鈕擋起來*/ (Plurk Paste) 語法去改的嗎?
有時候會看到一些人的噗可以把噗首按鈕收起來,取而代之的是在右下角放一個圖檔,游標移上去才會跑出來
想請問是用這個/*河道噗首按鈕擋起來*/ (Plurk Paste) 語法去改的嗎?
就是這個!!!非常謝謝噗主 
不好意思再來打擾!
這裡目前是用這個語法,現在想用一個圖檔把統計區塊遮起來,就像是套用/*統計區塊隱藏卡馬以外的所有東西*/ (Plurk Paste) 這個語法之後再放一張圖或像素上面,請問要怎麼用才好呢
這裡目前是用這個語法,現在想用一個圖檔把統計區塊遮起來,就像是套用/*統計區塊隱藏卡馬以外的所有東西*/ (Plurk Paste) 這個語法之後再放一張圖或像素上面,請問要怎麼用才好呢
pirate8701: 應該是布景的問題
我是問題那邊的jay7446 刪掉了不知道哪裡可回 來這裡跟噗主道謝 
chick2508:  有幫上忙就好
有幫上忙就好
問題噗已整理,如果這噗的提問我有漏掉的話可以照原樣搬過去或是在這噗重新發問都可以 如果有未解決但我誤刪的就再麻煩重貼一次了不好意思
如果有未解決但我誤刪的就再麻煩重貼一次了不好意思
mole5347: ಠ_ಠ: 原來是布景的問題!非常感謝旅人和噗主的幫忙成功解決了 
禮貌詢問噗主知道怎麼更改私密河道上別人看到的那一隻肉骨獸的圖嗎  ...看過別人改但自己真的完全搜不到相關詞條
...看過別人改但自己真的完全搜不到相關詞條
camel7665:  天啊我現在才看到!!!謝謝旅人
天啊我現在才看到!!!謝謝旅人 
monkey7511: 剛好記得上面lark1551旅人有一樣的需求(有套過),應該是跟你畫的一樣!
prince3688: 真的耶就是想要的樣子!!謝謝旅人 
duck1602
說
搜到這個偷偷說,希望還能再發問 
我想在噗幣旁放置四個像素圖,但搜到的這個語法:
/噗幣旁增加圖案/
._lc_ #dash-profile { background: url(圖片網址) no-repeat; background-position: 90% bottom; }
只能放一個,重複貼上就會被後一個蓋掉,只顯示出最後一個,不知道除了GIF合成外,能不能從語法下手
我想在噗幣旁放置四個像素圖,但搜到的這個語法:
/噗幣旁增加圖案/
._lc_ #dash-profile { background: url(圖片網址) no-repeat; background-position: 90% bottom; }
只能放一個,重複貼上就會被後一個蓋掉,只顯示出最後一個,不知道除了GIF合成外,能不能從語法下手
duck1602
說
另外搜到有一個神人自製的語法產生器,裡面雖然這部分也可以自製,但圖片上傳的區域也只能選擇一張 
duck1602: 你把bottom前面的90%改成80%之類的看看
duck1602: background-image: url(圖片網址1), url(圖片網址2), url(圖片網址3);
其他background設定都用逗號分隔
其他background設定都用逗號分隔
raisin9192: 直接用上去會有圖片重複的情形,兩邊都改成0px就剛剛好!!謝謝旅人協助解答,真的想要改位置很久了 
不好意思打擾了又讓這噗浮上><
目前使用這個語法
但好像像素圖片不夠大,替換圖片之後那個收起來的底色還是會跑出來

(如圖)
我如果在語法內增加width&high它會整隻跑掉……
想請問該怎麼辦QAQ 謝謝大家
目前使用這個語法
但好像像素圖片不夠大,替換圖片之後那個收起來的底色還是會跑出來
(如圖)
我如果在語法內增加width&high它會整隻跑掉……
想請問該怎麼辦QAQ 謝謝大家
搜到這串好厲害 
不好意思想請問河道背景也能像鎖河道噗寶那樣弄成好友才能看見背景嗎?
不好意思想請問河道背景也能像鎖河道噗寶那樣弄成好友才能看見背景嗎?
不好意思打擾了  想請問能否讓「別人看到的鎖河畫面」上的官方噗浪獸變不見或透明嗎?之前有試過變成透明,但不小心刪除語法,想來問看看有沒有解
想請問能否讓「別人看到的鎖河畫面」上的官方噗浪獸變不見或透明嗎?之前有試過變成透明,但不小心刪除語法,想來問看看有沒有解  先謝謝看過的旅人⋯⋯
先謝謝看過的旅人⋯⋯
噗主,不好意思又來打擾了。
之前有用油猴使用您提供的【只看他】語法,但這個功能好像有段時間沒有起作用了,不曉得是不是噗浪有改什麼地方。噗主如果還會上來看一下一話就太好了。m(_ _)m
====================
112.02.21發現噗浪這個功能又恢復正常了。回報一下。
之前有用油猴使用您提供的【只看他】語法,但這個功能好像有段時間沒有起作用了,不曉得是不是噗浪有改什麼地方。噗主如果還會上來看一下一話就太好了。m(_ _)m
====================
112.02.21發現噗浪這個功能又恢復正常了。回報一下。
pie4994: 不知道噗浪css怎麼寫,但直接看f12的話
.bar-color { opacity: 0 !important;}
就可以了
因為噗浪原本就設important所以只改opacity: 0沒有用
.bar-color { opacity: 0 !important;}
就可以了
因為噗浪原本就設important所以只改opacity: 0沒有用
pie4994: 這噗還有解答噗都有寫到橫條的語法,應該還能用?
想問一下請問有辦法讓噗寶在圖層的最上面嗎><
horse268:
幫噗寶的語法加上
position: relative; z-index: 1000;
幫噗寶的語法加上
position: relative; z-index: 1000;
raisin9192: 好的謝謝您!!晚點來試試 
pie4994: 這噗的橫條語法,改成圖片的那則,不放網址就可以直接透明囉
打擾了,請問留言區的「按enter送出」這句話有辦法弄掉嗎?
想在那個位子放小噗寶,但後面會有這行字,疊在一起不好看
想在那個位子放小噗寶,但後面會有這行字,疊在一起不好看
pear1524:
.plurkForm.mini-mode .char_updater, .mini_form .char_updater {display: none;}
.plurkForm.mini-mode .char_updater, .mini_form .char_updater {display: none;}
horse268:
原理一樣。
數字越大越上層,下層的999或900都可以。
原理一樣。
數字越大越上層,下層的999或900都可以。
raisin9192: 請問大括號外面要怎麼寫才對呢
#filter_tab a {position: relative; z-index: 1000;}
這樣好像還是不行
#filter_tab a {position: relative; z-index: 1000;}
這樣好像還是不行
應該不用加a
pie6776: 去掉了A之後還是不行 
horse268:
.timeline_control
.timeline_control
raisin9192: 成功了謝謝您!!
請問一下可以把人氣指數隱藏其餘以下這樣排列嗎,感謝m(__)m
噗數 回應數
募集數
噗數 回應數
募集數
mink3115:  先謝謝您QQ有試過了但是這些情境下頭貼會跑出噗外,有可能頭貼鑲嵌在噗內但是不會透透的嗎?
先謝謝您QQ有試過了但是這些情境下頭貼會跑出噗外,有可能頭貼鑲嵌在噗內但是不會透透的嗎?
如果這是我知道的那個版的話,頭貼透透的真正問題是頭貼圖層不對,他的圖層跑到噗的白色背景下面去了
.timeline-cnt .plurk .td_img { position:relative; z-...
.timeline-cnt .plurk .td_img { position:relative; z-...
fish6465:  恭喜解決
恭喜解決
weasel3544: 不好意思剛剛先去回答問題噗的了,你的這個要改的東西比較多暫時沒辦法幫(正好有事
等看看有沒有其他旅人幫你解決,或者我之後還有看到的話再來幫你
等看看有沒有其他旅人幫你解決,或者我之後還有看到的話再來幫你
ಠ_ಠ: 好,謝謝噗主!
weasel3544: 這個看起來要改的東西比較細,你方便投個小房間嗎?
另外改預設發語詞的話沒辦法用純css達到,css只能改視覺上看起來的樣子
另外改預設發語詞的話沒辦法用純css達到,css只能改視覺上看起來的樣子
ಠ_ಠ: 不好意思!這麼晚才回,小房間我不會投  ,語法用噗幣投給噗主了,請接收(?
,語法用噗幣投給噗主了,請接收(?
未回應的問題貼過來備份
這個你可以貼你目前的完整語法嗎,這樣看不出來你的問題是甚麼
這個你可以貼你目前的完整語法嗎,這樣看不出來你的問題是甚麼
ibis1011問旅人的也順便備份
taurus9036: 剛好來看到這噗,想詢問 /自訂頭貼,保留文字 (噗寶版)/ ,這個語法能加上滑鼠指上漸變換圖片的效果嗎?試了幾次都沒辦法
taurus9036: 剛好來看到這噗,想詢問 /自訂頭貼,保留文字 (噗寶版)/ ,這個語法能加上滑鼠指上漸變換圖片的效果嗎?試了幾次都沒辦法
ಠ_ಠ: 剛剛把firefox更新後,噗文還是不會出現只看他,油猴是顯示運行的 
pie6776:  這樣我這邊看不出問題,既然chrome沒問題但firefox可以,且我這邊兩種都可以的話,至少應該不是噗浪這邊的問題,可能是瀏覽器設定有影響
這樣我這邊看不出問題,既然chrome沒問題但firefox可以,且我這邊兩種都可以的話,至少應該不是噗浪這邊的問題,可能是瀏覽器設定有影響
你方便幫忙除錯嗎,我會另外做一個除錯版給你,需要你幫忙把錯誤資訊傳給我
你方便幫忙除錯嗎,我會另外做一個除錯版給你,需要你幫忙把錯誤資訊傳給我
好啊
pie6776: 你的幣孔沒有開我沒辦法投幣給你小房間
ಠ_ಠ: 開了~~
pie6776: 已投
monkey8700:
hover 改成 active 或 focus 試試看
hover 改成 active 或 focus 試試看
solar7240: 可以了!謝謝旅人!
想請問噗主可以讓主控台圓形頭貼漸變成不同頭貼的語法
希望是連別人來自己噗都能看見頭貼漸變,不知道為什麼自己看的時候是成功的但別人視角時漸變會變成透明的,謝謝噗主,打擾您了 ……!還有想請問如何讓主控台漸變幾秒透明之後消失,不好意思剛剛搶先按到發出了!
……!還有想請問如何讓主控台漸變幾秒透明之後消失,不好意思剛剛搶先按到發出了!
希望是連別人來自己噗都能看見頭貼漸變,不知道為什麼自己看的時候是成功的但別人視角時漸變會變成透明的,謝謝噗主,打擾您了
想問下 將控制台整個收在下方的部分
外面邊框的話顏色該怎麼更改
外面邊框的話顏色該怎麼更改
pepper4538: 不太確定旅人手上css關於那區塊的語法,不過整體區塊邊框的話,通常是類似
{border: 1px solid #fff;}
1px //框線寬度(粗細)
solid //框線樣式。這是實線,可以改成虛線或點,google一下有別的值
#fff //色碼
三者順序可前後調換
四個邊角如果想進一步做圓角弧度,可以參考看看這篇 CSS3 的 border-radius 圓角效果
CSS3 的 border-radius 圓角效果
{border: 1px solid #fff;}
1px //框線寬度(粗細)
solid //框線樣式。這是實線,可以改成虛線或點,google一下有別的值
#fff //色碼
三者順序可前後調換
四個邊角如果想進一步做圓角弧度,可以參考看看這篇
 CSS3 的 border-radius 圓角效果
CSS3 的 border-radius 圓角效果
solar7240: 謝謝旅人 我去研究研究 
不好意思噗主是不是跳過我的回覆了 ><
mochi2196: 旅人可以試試.timeline-message{
text-shadow:none;
}
text-shadow:none;
}
原本想試試用一個動態滑鼠游標
但噗浪好像不給用keyframes 是不是沒辦法了
但噗浪好像不給用keyframes 是不是沒辦法了
我之前也試過 但也是不行
不好意思符串,想請教有沒有辦法將篩選器(原本是向上展開) 改成像右邊展開 謝謝!
請問頂端橫條的語法是不是失效了?原本有改色+透明度,但這幾天突然都變成預設的純色了
想請問發文的框有辦法放大嗎?
fries1739:謝謝您
fries1739: 噗浪前陣子有改語法,舊語法頂端透明會失效,可以試試這個
/*top bar修改成透明新版*/
/top bar 文字色/
:is(url({)), #top_bar, :is(url(})) {
color: #色碼;}
/top bar icon顏色/
:is(url({)), #top_bar .bar-icon, :is(url(})) {color: #色碼;}
/top bar 背景色/
:is(url({)), #top_bar .bar-color, :is(url(})) {background: rgba(123, 123, 0, 0);}
/*top bar修改成透明新版*/
/top bar 文字色/
:is(url({)), #top_bar, :is(url(})) {
color: #色碼;}
/top bar icon顏色/
:is(url({)), #top_bar .bar-icon, :is(url(})) {color: #色碼;}
/top bar 背景色/
:is(url({)), #top_bar .bar-color, :is(url(})) {background: rgba(123, 123, 0, 0);}
fries1739: 把原本的刪掉貼這個看看~
/* top_bar背景及文字顏色 */ (Plurk Paste)
/* top_bar背景及文字顏色 */ (Plurk Paste)
cock5088: 成功了!!!!謝謝旅人 
coffee9479: /*噗首按鈕排圈圈向下開啟版本*/ (Plurk Paste)
/*噗首按鈕排圈圈 向下開啟+順序顛倒版本*/ (Plurk Paste)
過兩個月了不知道旅人還需不需要,剛好看到就幫忙改看看了 間隔可以在 圓形多大 的地方調整~有用星星標註調整圓形大小後要一起調整的地方
間隔可以在 圓形多大 的地方調整~有用星星標註調整圓形大小後要一起調整的地方
(給了兩種版本,旅人畫的圖是順序顛倒的版本)
fries1739: 不客氣!!
/*噗首按鈕排圈圈 向下開啟+順序顛倒版本*/ (Plurk Paste)
過兩個月了不知道旅人還需不需要,剛好看到就幫忙改看看了
(給了兩種版本,旅人畫的圖是順序顛倒的版本)
fries1739: 不客氣!!
weasel9193:
https://可以試試看用對話框產生器改改看p...
https://可以試試看用對話框產生器改改看p...
clam292: 對不起連不上網址><……
weasel9193: Bubbly — CSS speech bubbles made easy
pie6776: clam292: 謝謝兩位旅人幫忙!
打擾了,想詢問看看若想把預設的主控台單純的左右移動該用什麼語法呢?(預設是在中間)
cock5088: 一樣也是頂端之前有改成漸層
但用了您的語法卻還是沒有成功TT..想請問有沒有其他辦法?
但用了您的語法卻還是沒有成功TT..想請問有沒有其他辦法?
打擾了,這裡想問有沒有噗首右下icon在游標移過去的情況下旋轉展開的語法T.T
不好意思想請問一下,噗浪佈景有不接受http開頭的網址嗎?想做隨機趴趴回應數,用php網址貼到佈景卻沒反應,不知道是整個語法要改還是網址問題(上傳到噗浪的gif沒問題,http的php不行)
各位好,請問有人知道改卡馬的數字顏色的語法嗎?
原本有效的,但是卡馬100之後,語法就失效了囧
原本有效的,但是卡馬100之後,語法就失效了囧
您好,有人知道"點開圖片"預覽窗口旁邊設置圖案的語法嗎?
oyster6493: 是不是噗寶整理裡面的浮窗噗寶那個?
rabbit8146: 我有添加語法但是語法是失效的,只有喜歡這個才這樣,所以不知道是哪裡有設錯了 
回報:最後把喜歡的顏色改變語法另外在最下方再貼上一段,就有效果了  不知道是哪裡有衝突到
不知道是哪裡有衝突到
mink9862: 查 回應數 語法 應該會有
想請問大家,如何將游標變大
上網爬文都沒找到解法,只能來這邊問問
上網爬文都沒找到解法,只能來這邊問問
mink3551:
不確定旅人想要多大,可以試試用游標的語法換上較大的圖片?
不確定旅人想要多大,可以試試用游標的語法換上較大的圖片?
不好意思翻舊噗!想請問各位大神,段落與段落之間想要有一點間隔,該用什麼語法呢?
用這個語法喔,但是我都是用在自己的河道,不知道偷偷說可不可以用
謝謝旅人 
留言打擾了...!目前在用這個多重噗寶的語法,遇到節慶噗浪獸時第一個噗寶會變小,想請問能夠修改什麼讓它不要變小嗎
暫時有想到用手機把節慶噗浪獸關掉,想問問看語法部分有沒有能修改的...!
暫時有想到用手機把節慶噗浪獸關掉,想問問看語法部分有沒有能修改的...!
mint6007: 好厲害感謝!!  不過純文字好像還是不行,不知道是不是要用到js(?
不過純文字好像還是不行,不知道是不是要用到js(?
alien4471: 我也想問頂端的部分,之前都沒有改,現在不知道為什麼又出現了 
頂端在某些瀏覽器會失效(例如火狐)
想請問噗主跟旅人們,很久之前有整理過一些CSS讓我的河道改成 現在的CSS ,後來沒有使用電腦版,最近才發現有些地方不一樣了 
想請問:
1.電腦版的河道能固定沒有上下卷軸嗎?還是有設互動噗寶就無法呢?
2.河道噗串移過去時跟在河道區同樣寬度
3. 頂端條已經有放全透明文法但目前失效,是否有新版語法?頂端條的圖示可否改顏色?

想請問:
1.電腦版的河道能固定沒有上下卷軸嗎?還是有設互動噗寶就無法呢?
2.河道噗串移過去時跟在河道區同樣寬度
3. 頂端條已經有放全透明文法但目前失效,是否有新版語法?頂端條的圖示可否改顏色?
horse6528: 謝謝您,成功了!
有看到圖示文字顏色的色碼,試著想改但一樣是白色,請問是為什麼呢?
有看到圖示文字顏色的色碼,試著想改但一樣是白色,請問是為什麼呢?
剛用噗浪,想問旅人們手機版上自介區的噗寶是怎麼用的呢  這邊用電腦版成功了但手機版不知道該如何用
這邊用電腦版成功了但手機版不知道該如何用 
tomato3907: 手機版應該語法都不能用 只能點進去選官方的
salad4427: 好的 感謝回覆 
tomato3907: 那個是直接放表符喔,在一般噗文選好要放的,複製表符名稱過去自介就好
wolf6015
問
借問 wolf6015:
黃色那框可以改成純文字嗎?
紅框我也想刪除
黃色那框可以改成純文字嗎?
紅框我也想刪除
wolf6015: .scam_alert.pif-warning {
display: none;
}
display: none;
}
prawn4478: .private_info.pif-privacy.button.small-button {
color:#000000;
background-color: rgba(0, 0, 0, 0);
}
預設是白字所以如果沒改文字顏色會因為跟噗的底色一樣導致看不到字
如果不需要改文字顏色就把 color:#000000; 刪掉
color:#000000;
background-color: rgba(0, 0, 0, 0);
}
預設是白字所以如果沒改文字顏色會因為跟噗的底色一樣導致看不到字
如果不需要改文字顏色就把 color:#000000; 刪掉
pig3508: 啊不好意思沒有寫清楚,是希望旁邊的黑色條可以不要消失+每個留言下面的灰色線條  (陰影?)
(陰影?)
mint6007: 謝謝旅人  終於隱藏掉了大感謝
終於隱藏掉了大感謝
只看某人的回應的功能好像失效了
官方好像有修改?
請問有更新的機會嗎
官方好像有修改?
請問有更新的機會嗎
請問很早以前有人提供過語法是可以把回應的紅色數字通知取消
語法:{ background:none !important; /拿掉紅背景吧/ }
現在似乎失效了有其他可以調整的方式嗎
語法:{ background:none !important; /拿掉紅背景吧/ }
現在似乎失效了有其他可以調整的方式嗎
想請問旅人們有修改噗浪新增的小鈴鐺按鈕的語法嗎,不管是隱藏還是改色改圓角都行 
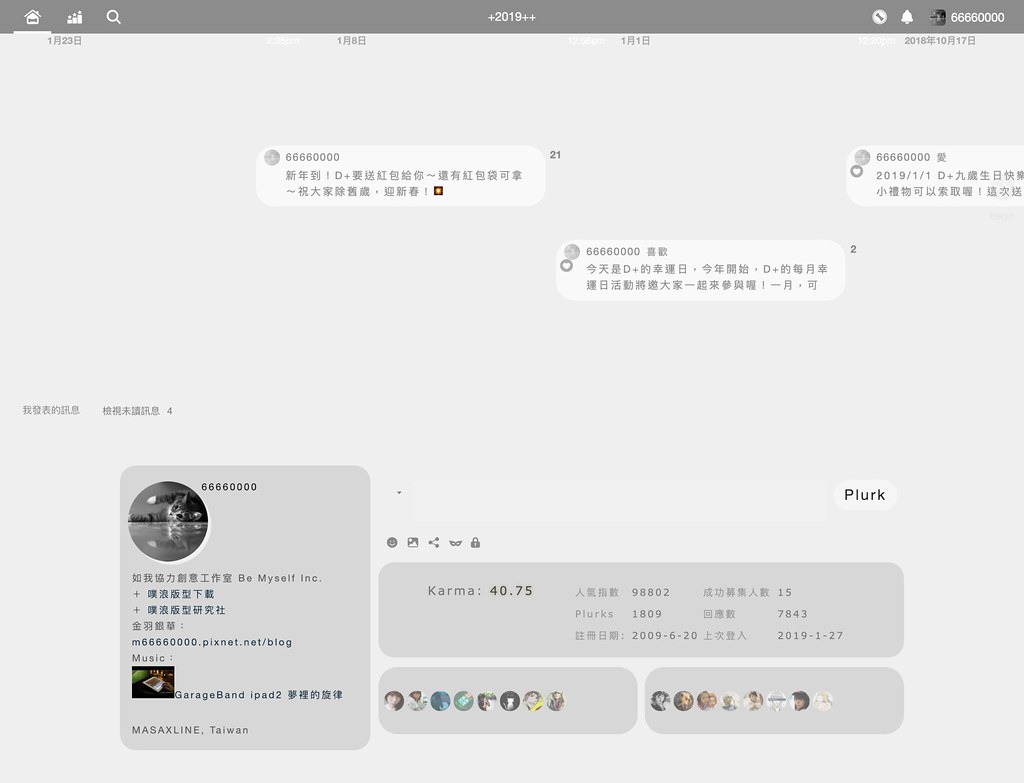
 ಠ_ಠ - 請問各位語法高手QQ 圖中的整個大區塊(頭貼、簡介、發噗、好友、粉絲) 可以往下移動嗎? 因...
ಠ_ಠ - 請問各位語法高手QQ 圖中的整個大區塊(頭貼、簡介、發噗、好友、粉絲) 可以往下移動嗎? 因... plurkcss2019
plurkcss2019 白浪
白浪