#20190226更新
R18噗內容模糊化,滑鼠移到上面解碼 (改成.text_holder,比較適合)
.plurk.porn .plurk_cnt .text_holder {filter: blur(4px);}
.plurk.porn .plurk_cnt .text_holder:hover {filter: none;}
==
僅圖片和外部連結(包含連結縮圖)模糊化,滑鼠移到上面解碼 ( Jackalxx 提供)
.plurk.porn .plurk_cnt .td_cnt .ex_link{filter: blur(4px);}
.plurk.porn .plurk_cnt .td_cnt .ex_link:hover{filter: none;}
R18噗內容模糊化,滑鼠移到上面解碼 (改成.text_holder,比較適合)
.plurk.porn .plurk_cnt .text_holder {filter: blur(4px);}
.plurk.porn .plurk_cnt .text_holder:hover {filter: none;}
==
僅圖片和外部連結(包含連結縮圖)模糊化,滑鼠移到上面解碼 ( Jackalxx 提供)
.plurk.porn .plurk_cnt .td_cnt .ex_link{filter: blur(4px);}
.plurk.porn .plurk_cnt .td_cnt .ex_link:hover{filter: none;}
實用(?
還可以用透明化處理的

實用
這縮圖裡好多熟人,好像還有我的樣子?
試了各種濾鏡決定用透明度0.2w
ricebug: 需要把馬賽克加強嗎?
Ayukawayen: 不用啊我這麼渺小XD
pink也能用喔~~~
馬賽克太實用了感恩
太神啦 
覺得比起 td_cnt 來說 比較喜歡馬賽克 text_holder 就好。
酷!!這功能 
存個!
實用 
感謝分享
實用大推
感謝分享!
請問設定中填上任何顏色都可以嗎? 還是只有固定幾種顏色
嗯嗯我剛剛試了也發現了,附上給大家
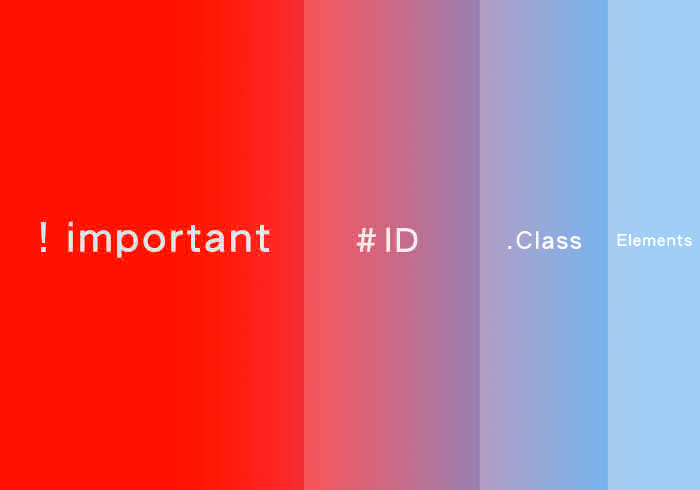
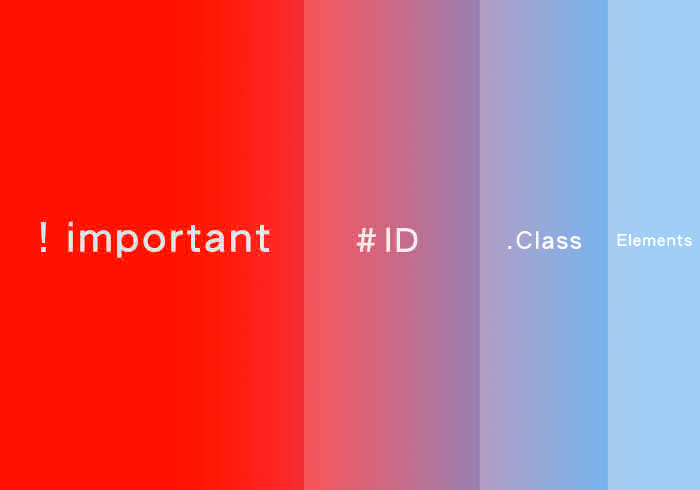
 色碼表 | RGB Color Code
色碼表 | RGB Color Code
 色碼表 | RGB Color Code
色碼表 | RGB Color Code
Ayukawayen
好奇
大家喜歡哪種顏色? 感覺pink好像比較好,把範例換一下 XD
我試了幾個,現在決定用#ffcccc
我試了幾個,現在決定用#ffcccc
實用,非常感謝! 
客廳黨的一大福音!!!不用再害怕後面有人不小心點到了!!! 
實測報告:換色和透明不能同時生效
發現另一個也很顯眼的方法,把18+圖示放大:
.plurk.porn .porn-icon::before { font-size:2em; }
.plurk.porn .porn-icon::before { font-size:2em; }
可能是我的語法有問題?不過調半透明後也沒需要改色了吧
好奇怪,沒辦法顯示顏色XD
感恩大大!!讚嘆大大!! 
顯示底色 分號可能要加個 !important ?
tatasuke_214: 有可能有被其他自訂語法蓋掉,這時候可以加!important提高優先度蓋回去,不過加!important也不是萬靈丹因為對方可能也有加 XD
對自訂佈景有興趣的可以瞭解一下CSS的優先權,看是哪條語法會蓋掉別的語法:
https://www.google.com.t... CSS教學-CSS選擇器套用樣式的優先權順序
CSS教學-CSS選擇器套用樣式的優先權順序
對自訂佈景有興趣的可以瞭解一下CSS的優先權,看是哪條語法會蓋掉別的語法:
https://www.google.com.t...
 CSS教學-CSS選擇器套用樣式的優先權順序
CSS教學-CSS選擇器套用樣式的優先權順序
您好,我是詠Yong勇,近日正自主編寫《噗浪使用指南》,請問我可不可以引用您的語法呢?
如果可以,這邊將會附上您的個人頁面與本噗連結。
如果可以,這邊將會附上您的個人頁面與本噗連結。

changayong: 沒問題 

Ayukawayen: 非常感謝!
請問偷偷說有類似方法能使其變色嗎?
sakana0212:
.plurk[data-uid="99999"] .plurk_cnt {background-color: lightblue;}
.plurk[data-uid="99999"] .plurk_cnt {background-color: lightblue;}
謝謝!
Jackalxx
說
從噗友轉噗看到回來推一下,我自己會多加連結的tag,這樣可以只糊掉連結和圖片,先看文字決定要不要滑過去 拿噗主語法改的話是這樣↓
.plurk.porn .plurk_cnt .td_cnt .ex_link{filter: blur(4px);}
.plurk.porn .plurk_cnt .td_cnt .ex_link:hover{filter: none;}
.plurk.porn .plurk_cnt .td_cnt .ex_link{filter: blur(4px);}
.plurk.porn .plurk_cnt .td_cnt .ex_link:hover{filter: none;}
Jackalxx: 實用 

再次幫推起來~實用
感謝原PO和樓上上上大大的回覆!  實用推
實用推
感謝各位大大!
話說這個噗有R18標籤就不能上首頁了哪 @_@ (可是這個噗很普遍級啊)
redqcat: XD
那拿掉R18吧 XD
那拿掉R18吧 XD
madboy
說
姆咪
更新了一樓,把只有圖片連結模糊化的語法也放上去了。
另外如果只要圖片模糊,連結不要模糊的話,可以這樣寫:
.plurk.porn .plurk_cnt .text_holder .pictureservices {filter: blur(2px);}
.plurk.porn .plurk_cnt .text_holder .pictureservices:hover {filter: none;}
另外如果只要圖片模糊,連結不要模糊的話,可以這樣寫:
.plurk.porn .plurk_cnt .text_holder .pictureservices {filter: blur(2px);}
.plurk.porn .plurk_cnt .text_holder .pictureservices:hover {filter: none;}
如果擔心有噗沒設定R18標籤卻有糟糕圖,想要把所有圖片都套用模糊化效果,可以這樣寫:
.pictureservices {filter: blur(2px);}
.pictureservices:hover {filter: none;}
(連回應裡的圖片都會模糊化 O_O )
.pictureservices {filter: blur(2px);}
.pictureservices:hover {filter: none;}
(連回應裡的圖片都會模糊化 O_O )