#如何畫無線繪
 最近被網友這樣問...
最近被網友這樣問...
想說整理一下自己之前的練習、還有我看過的教學影片、或是過程之類的
然後聲明一下:我不覺得自己無線繪畫得很好,還有很多有待練習跟進步的部分,也希望繼續精進自己!
只是純粹分享(跟順便整理)一下,自己當初如何從線稿轉換成無線繪的思考過程
想說整理一下自己之前的練習、還有我看過的教學影片、或是過程之類的
然後聲明一下:我不覺得自己無線繪畫得很好,還有很多有待練習跟進步的部分,也希望繼續精進自己!
只是純粹分享(跟順便整理)一下,自己當初如何從線稿轉換成無線繪的思考過程
先說,覺得當時Krenz老師這部影片,是真的有效地增加了我對色光的認知: 【Krenz】繪畫地圖:一節課建立對繪畫學習的正確認知,萌新從此不走彎路 (上)影片敘述也有可以供練習的資料包,這是我覺得不管是不是初學者
【Krenz】繪畫地圖:一節課建立對繪畫學習的正確認知,萌新從此不走彎路 (上)影片敘述也有可以供練習的資料包,這是我覺得不管是不是初學者
只要沒有看過這種教法的人,都可以試試看的練習
覺得只會增加知識度,並不會因為他說是幼幼班,所以只能給初學者使用
KK幼儿园图包更新汇总_20200315.zip
 【Krenz】繪畫地圖:一節課建立對繪畫學習的正確認知,萌新從此不走彎路 (上)影片敘述也有可以供練習的資料包,這是我覺得不管是不是初學者
【Krenz】繪畫地圖:一節課建立對繪畫學習的正確認知,萌新從此不走彎路 (上)影片敘述也有可以供練習的資料包,這是我覺得不管是不是初學者只要沒有看過這種教法的人,都可以試試看的練習
覺得只會增加知識度,並不會因為他說是幼幼班,所以只能給初學者使用
KK幼儿园图包更新汇总_20200315.zip

我自己的解釋是,上上面Munsell彩度最高的那些
是我們去買顏料的時候,「最純的顏色」,我只好這樣理解
然後上面那個CSP選色盤最上面的是他「最濃的顏色」,但不等於「最純」的顏色
這個練習不在於要完全效仿照片,是想試驗看看所謂高彩度、卻低明度的靛色是否可以用來作為陰影色
而且我自己本身很喜歡這種透出別種顏色的感覺
所以這是我自己試驗出,且想使用的/疊上的高彩度色系
而且我自己本身很喜歡這種透出別種顏色的感覺
所以這是我自己試驗出,且想使用的/疊上的高彩度色系
之後就可以玩更多花樣  (表符??
(表符??
最近也在開始復健,自己也知道自己狀況不太穩
所以有問題、或是不清楚的地方歡迎討論
也或許有些觀念是錯的、也請歡迎一起糾正探討
因為我也想學習~!
尤其是顏色這塊,要看個人喜好是什麼
我的方法不代表是完全正確,只是那是我自己喜歡使用的方法而以
以上______________
然後謝謝噗幣  不好意思捏!
不好意思捏!
只是分享自己的喜好而已!有幫助的話很開心!
只是分享自己的喜好而已!有幫助的話很開心!
不過我也不確定CSP的色板那個位置是不是最純的顏色 
blanketchimera: 謝謝補充,也謝謝還特地附上更清楚的圖片解說!
也就是說轉成「灰階」gradation >>>>看的是「亮度」Chroma
但是灰階一樣(亮度Chroma一樣),並不代表那是一樣的明度(Value)?
也就是說轉成「灰階」gradation >>>>看的是「亮度」Chroma
但是灰階一樣(亮度Chroma一樣),並不代表那是一樣的明度(Value)?
Mindel system線上工具:
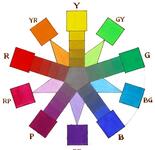
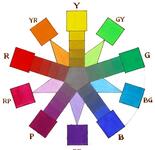
Virtual Munsell Color Wheel
舊版本: Virtual Munsell Color Wheel)
根據James Gurney,色盤比起傳統的三色
被分成了五種主色:綠黃紅藍紫 The Color Wheel, Part 5
The Color Wheel, Part 5
Virtual Munsell Color Wheel
舊版本: Virtual Munsell Color Wheel)
根據James Gurney,色盤比起傳統的三色
被分成了五種主色:綠黃紅藍紫
 The Color Wheel, Part 5
The Color Wheel, Part 5
很久沒畫圖要復健,記得以前有好奇過為什麼有明度又有亮度,難道是翻譯的問題,想不到他是真的不一樣啊 
Yadolin: 先說我自己本身也不太懂繪圖軟體本身的原理
但是比起那個三角形選色盤,個人比較偏好正方形的
因為他比起三角形來說,感覺較為展開
但也有看過有人偏好三角形的,不知道是否因為三角形的方向更為「準確簡明」
畢竟三角形目前看來是
上下=Value明度(灰階)
上右=Chroma彩度(顏色多寡)
右下=Brightness亮度(光照多寡)
不知道這樣理解有沒有正確
好像確實跟Munsell那種格式挺相近的XD!
但是比起那個三角形選色盤,個人比較偏好正方形的
因為他比起三角形來說,感覺較為展開
但也有看過有人偏好三角形的,不知道是否因為三角形的方向更為「準確簡明」
畢竟三角形目前看來是
上下=Value明度(灰階)
上右=Chroma彩度(顏色多寡)
右下=Brightness亮度(光照多寡)
不知道這樣理解有沒有正確
好像確實跟Munsell那種格式挺相近的XD!
Yadolin: 還有就是我不太確定你說的軟體是那個...
但感覺聽起來黃+藍=綠,是因為它把兩個色在混色的同時,不讓明度降低的感覺
也就是說這個軟體,聽起來本身有在混色時不讓它「混濁」的功能
有點類似現在CSP內的Overlay功能
但是在現實生活中(或是一般模式下),照裡來說兩個色要是本身彩度(Chroma)不夠,會一定程度的降低Value明度
但感覺聽起來黃+藍=綠,是因為它把兩個色在混色的同時,不讓明度降低的感覺
也就是說這個軟體,聽起來本身有在混色時不讓它「混濁」的功能
有點類似現在CSP內的Overlay功能
但是在現實生活中(或是一般模式下),照裡來說兩個色要是本身彩度(Chroma)不夠,會一定程度的降低Value明度
^也因此同時,也就是為何拿任何油畫課、水彩課...等需要顏料的顏色
有被老師要求一定要買顏色彩度最夠的那些顏色,例如:
Cadium Red、Cadium Yellow...等
曾經因為不信邪,跑去買些其他看起來明明超鮮的顏色
但一調色過後,顏色都會髒髒的
後來才懂Chroma主色的重要性
有被老師要求一定要買顏色彩度最夠的那些顏色,例如:
Cadium Red、Cadium Yellow...等
曾經因為不信邪,跑去買些其他看起來明明超鮮的顏色
但一調色過後,顏色都會髒髒的
後來才懂Chroma主色的重要性
HSL的明亮度表示跟法跟HSB(相當於HSV)不一樣
HSB 的明度是光的量,可以是任何顏色 e.g. B=100 時看 H, S 決定是甚麼顏色
HSL 的亮度是白色的量 e.g. B=100 時是白色
HSB 的明度是光的量,可以是任何顏色 e.g. B=100 時看 H, S 決定是甚麼顏色
HSL 的亮度是白色的量 e.g. B=100 時是白色
這串感覺好多可以討論但是有點跟不上XD 我先想想我能理解出來的東西 

Yadolin: 感謝分享XD只要這些東西一旦變成立體的,就會讓人腦袋






不過這些雖然都是色彩,感覺就是不同思考方式
要是感覺「跟不上」、或是過於複雜雜也沒關係,畢竟只是不同的呈現方式
我覺得先回到你自己本身,「怎麼選色」去思考會比較好!
不過這些雖然都是色彩,感覺就是不同思考方式
要是感覺「跟不上」、或是過於複雜雜也沒關係,畢竟只是不同的呈現方式
我覺得先回到你自己本身,「怎麼選色」去思考會比較好!
或是拿過往畫過的圖,轉成灰階去比較看看彩圖的樣子
還有去吸一些對應的色,看看這些圖表裡他落在哪個位置
下次可以思考看看「是不是常用的藍色彩度太低,下次試試看高彩度呢?」
之類的
如果過於複雜、也讓自己認為跟不上那就失去意義了
要從學習過程中找一個「興趣」,跟一個「喜好」
自己會比較有動力!
Yadolin: 先說對不起,我對中文的認知有點差...我想一下喔...
右邊走得越遠的話是Chroma 色彩的濃度
釋義:


Chroma彩度:Chroma is the purity of a color (a high chroma has no added black, white or gray).
判斷標準是沒有加入任何黑、灰、白的純色
___________
剛剛更改了一下資訊,因為發現Chroma確實是跟飽和度Saturation畫上等號的,所以你的理解沒有錯
右邊走得越遠的話是Chroma 色彩的濃度
釋義:
Chroma彩度:Chroma is the purity of a color (a high chroma has no added black, white or gray).
判斷標準是沒有加入任何黑、灰、白的純色
___________
剛剛更改了一下資訊,因為發現Chroma確實是跟飽和度Saturation畫上等號的,所以你的理解沒有錯
Yadolin: 但對的!黃色給人了一種「明度Value最亮的錯覺」
但他確實是飽和度最高,且在所有飽和顏色裡落在明度Value最高的顏色
只是你說的『彷彿畸形三角型的「飽和」與「亮度」之間走最遠的(例如那個黃),就是所謂的「明度」對嗎?』
我想那顆顏色,應該要說是彩度/飽和度最高的(High Chroma and Saturation)
當然要在黃色系裡說他是最亮的明度Value也沒有錯,但是在別的色系裡,例如藍色系那張,他就不是明度Value最高的了,他的最高彩度/飽和度色,落在很低的明度Value間
但他確實是飽和度最高,且在所有飽和顏色裡落在明度Value最高的顏色
只是你說的『彷彿畸形三角型的「飽和」與「亮度」之間走最遠的(例如那個黃),就是所謂的「明度」對嗎?』
我想那顆顏色,應該要說是彩度/飽和度最高的(High Chroma and Saturation)
當然要在黃色系裡說他是最亮的明度Value也沒有錯,但是在別的色系裡,例如藍色系那張,他就不是明度Value最高的了,他的最高彩度/飽和度色,落在很低的明度Value間
^^^^^^^也因此同理,所有最高彩度/飽和度色,並不會落在同等的明度間
天啊..也謝謝大家共同討論,發現自己對「亮度」Brightness 的認知很低
先不要去想飽和度、跟明度的話,也就是說 亮度的定義是:光照的強度
我想像成那種可調式LED燈照的感覺:
越弱的光=周圍越陰暗,可見到的物體色彩自然就降低飽和度(&明度)
越強的光=色彩背光反彈的越多、越強,眼睛可見到的色彩自然就更多、彩度更高(周圍明度升高是摸雞籠的)
先不要去想飽和度、跟明度的話,也就是說 亮度的定義是:光照的強度
我想像成那種可調式LED燈照的感覺:
越弱的光=周圍越陰暗,可見到的物體色彩自然就降低飽和度(&明度)
越強的光=色彩背光反彈的越多、越強,眼睛可見到的色彩自然就更多、彩度更高(周圍明度升高是摸雞籠的)
感謝幫忙加強分析  好欸我有進步一點點
好欸我有進步一點點 
_
話說回到最一開始的主題,我的線繪跟無線繪都是分開畫的(不知道為什麼精分),所以提不出什麼想法,不過我的感覺中,不需要讓角色看起來像3D的日式厚塗,通常都是看到以線稿起手再跟平塗圖層合併來進行細刻比較多沒錯,因為通常日式不會要求立體感變成歐美那種偽3D,會保留一定的平面感。
無線繪起手還有一種就是50%灰階色塊,彷彿畫出石膏像以後再用覆蓋上彩色,最後中途合併成一張彩稿,開始用演算法上色或是直接照經驗手動選色開始塗。
該怎麼從線稿轉換成無線繪,我覺得思考方式可以先從「這張圖的目標」是先看「顏色/固有色」還是先看「立體感/光影」。
先看顏色我就會用線稿搭配平塗先建草稿~
相反,先看立體就先用灰階假裝建模~
或不想那麼多選喜歡的顏色就直接上
_
話說回到最一開始的主題,我的線繪跟無線繪都是分開畫的(不知道為什麼精分),所以提不出什麼想法,不過我的感覺中,不需要讓角色看起來像3D的日式厚塗,通常都是看到以線稿起手再跟平塗圖層合併來進行細刻比較多沒錯,因為通常日式不會要求立體感變成歐美那種偽3D,會保留一定的平面感。
無線繪起手還有一種就是50%灰階色塊,彷彿畫出石膏像以後再用覆蓋上彩色,最後中途合併成一張彩稿,開始用演算法上色或是直接照經驗手動選色開始塗。
該怎麼從線稿轉換成無線繪,我覺得思考方式可以先從「這張圖的目標」是先看「顏色/固有色」還是先看「立體感/光影」。
先看顏色我就會用線稿搭配平塗先建草稿~
相反,先看立體就先用灰階假裝建模~
也就是說那個畸形的三角形,是往右邊燈照的越多,左邊光源越暗的感覺
(可以想像把把LED燈漸漸調暗)
那麼我覺得由上往下的Value,比較不像是我們想像的把燈關掉
那只是讓你知道它本身的明暗度而已(雖然很像是廢話)
我要自己消化一下
需要詳盡補充的話: The Difference Between Chroma and Saturation | Munse...但我覺得有點複雜,要不要看到這麼深、這麼學術XDDDDD
The Difference Between Chroma and Saturation | Munse...但我覺得有點複雜,要不要看到這麼深、這麼學術XDDDDD
(可以想像把把LED燈漸漸調暗)
那麼我覺得由上往下的Value,比較不像是我們想像的把燈關掉
那只是讓你知道它本身的明暗度而已(雖然很像是廢話)
我要自己消化一下
需要詳盡補充的話:
 The Difference Between Chroma and Saturation | Munse...但我覺得有點複雜,要不要看到這麼深、這麼學術XDDDDD
The Difference Between Chroma and Saturation | Munse...但我覺得有點複雜,要不要看到這麼深、這麼學術XDDDDD
消化+1 
Yadolin: 覺得一般亞洲來說(?)比較習慣篇平面的動漫感厚塗,感覺你說的前者比較會常用
你說的後者好像比較適合歐美的超立體寫實感XDDDD
謝謝你的詳盡感想跟分享捏!
我的想法跟你差不多,但你講的比較詳細!
你說的後者好像比較適合歐美的超立體寫實感XDDDD
謝謝你的詳盡感想跟分享捏!
我的想法跟你差不多,但你講的比較詳細!
Kiasherria: 前一種也是因為對於基礎不高的比較好起手,容易入門,後一種就需要一定的純美能力了。前一種其實多花時間也可以刻到彷彿後一種的立體超寫實,但是就很花時間而且也會很吃純美基礎,而且前一種可以點到為止的時機很多,不需要像灰階上色法一樣要畫到一定程度才能完稿 
謝謝Kia讓我參與內容  這邊剛開始復健畫圖感覺有點GET不到很多重要的東西,一頭熱的就打擾了~感謝接納
這邊剛開始復健畫圖感覺有點GET不到很多重要的東西,一頭熱的就打擾了~感謝接納 
我感覺我理解對了,應該是對的吧 

Yadolin: 啊啊...因為你的分享,讓我昨天好好想了一下...
如果用在紙上混色的概念去思考更好理解:
Chroma純色的濃度,假設是紅色會越來越紅
但Brightness亮度,是加了「白色」,假設是紅色的話,會變越來越淡粉紅色
-------------------------
所以直接說Brightness亮度是開燈後的樣子,可以是對的、也可以是不對的
他確實會變「淺」、變「亮」,但無法保存色濃度的數值,因為混進了白色
如果用在紙上混色的概念去思考更好理解:
Chroma純色的濃度,假設是紅色會越來越紅
但Brightness亮度,是加了「白色」,假設是紅色的話,會變越來越淡粉紅色
-------------------------
所以直接說Brightness亮度是開燈後的樣子,可以是對的、也可以是不對的
他確實會變「淺」、變「亮」,但無法保存色濃度的數值,因為混進了白色
__________________________
看是要怎樣色光照耀下來的結果:
如果是打超強聚光燈,可能真的會變成非常曝光(像是照相機對比拉最高那樣),那麼亮面看起來就失了色彩濃度(向你左邊那張圖這樣)
如果是在陽光底下的物件,物體就可能會比較顯純色
_______
以前用這種三個調桿的方式來選色的時候(HAI)
難怪曾經看過「教學」說,要找一個物體亮色的時候,不要只把亮度Brightness調高(因為那是加入了白色的淺色)
那麼物體看起來會很灰暗
所以在Brightness亮度調高的同時,也要把飽和度Saturation調高
這樣物體看起來會有較鮮艷的對比感(也更會有在陽光下被照耀的顏色)
看是要怎樣色光照耀下來的結果:
如果是打超強聚光燈,可能真的會變成非常曝光(像是照相機對比拉最高那樣),那麼亮面看起來就失了色彩濃度(向你左邊那張圖這樣)
如果是在陽光底下的物件,物體就可能會比較顯純色
_______
以前用這種三個調桿的方式來選色的時候(HAI)
難怪曾經看過「教學」說,要找一個物體亮色的時候,不要只把亮度Brightness調高(因為那是加入了白色的淺色)
那麼物體看起來會很灰暗
所以在Brightness亮度調高的同時,也要把飽和度Saturation調高
這樣物體看起來會有較鮮艷的對比感(也更會有在陽光下被照耀的顏色)
如果今天是陰天的話,因為光被雲打散了
所以光照變得比較不集中,陰天的物體確實亮面看起來會混較多白色
(也就是說看起來會比叫多亮度Brightness,但純色度Chroma比較少)
大家的留言跟討論,也會鼓勵我、成為我日後更想要跟大家討論的動力!
可以一起探討畫圖類的東西很快樂~